Impact

Solution
Keep track of expiry dates and use up all of your food.
To provide users with a better overview of available food, they have the option to add ingredients they have at home to the virtual fridge. Users can either add ingredients manually or scan a barcode with the option to edit expiry dates and quantities of food items. To help them use up available food, users are notified about expiring items.

Find delicious recipes based on your diet and ingredients you already have.
Based on food items added to the fridge and dietary preferences, user can browse through a recommended selection of recipes. To prevent overwhelming users with choices, content has been categorized and choices have been limited. Filters allow users to find recipes based on time, difficulty, and diet. Users also have the option to save recipes they liked to access them later. To provide users with an engaging experience, recipes can be followed in video format or as step-by-step tutorials in simple language. A tips section has also been added to find alternative ways of cooking for better meal outcomes.

Adjust units and servings easily.
Converting units and servings by hand is a tedious process. To provide a simple solution for this, adjusting proportions is now as simple as clicking a button. The ingredients list gets updated automatically and users can easily prepare their meals with units in their corresponding metric system.

Buy missing ingredients and have them delivered to your doorstep quickly. All in one place.
To save time shopping for ingredients, users have the option to buy missing ingredients through an integrated shop. Available and missing ingredients are recognized by the system based on the food inventory in the fridge. Users can either add missing items to a shopping list or buy them right away. For a frictionless checkout process, steps have been reduced. After buying the item, users can also view their recent orders and current delivery status on their dashboard.

The Challenge
How might we relieve the stress of finding recipes for available ingredients so that professionals can use up all of their food?
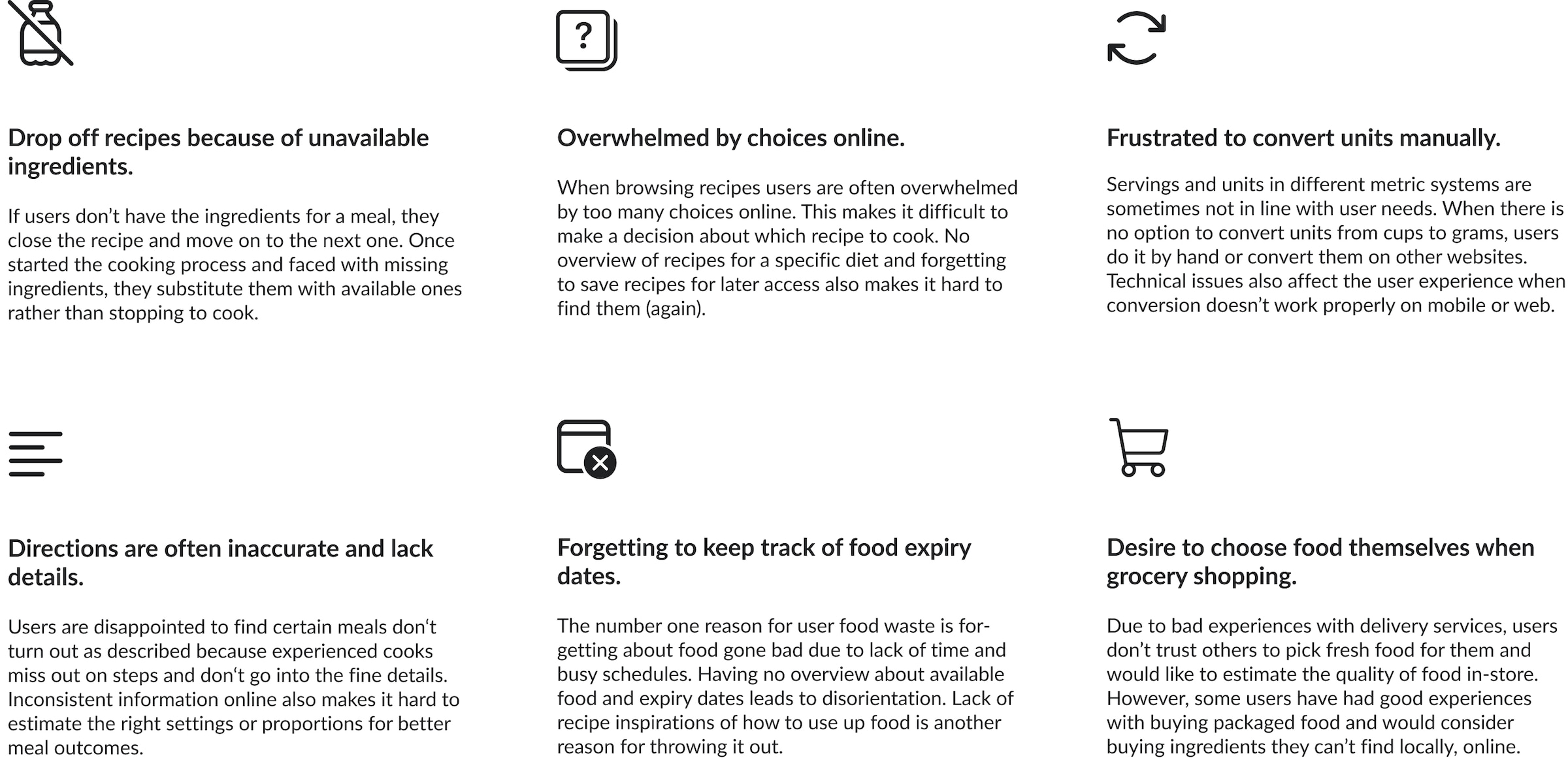
Overwhelmed with choices: When searching for a recipe to prepare a meal, ingredients are not always available. Browsing through a sea of recipes online is overwhelming and hinders professionals in making quick decisions when short on time.
Converting units manually: Once started cooking, their process is often slowed down because of inaccurate instructions and converting units from a different metric system by hand.
Forgetting to keep track of expiry dates: Due to busy schedules, users also tend to forget to keep track of food expiry dates and throw out small amounts of unused food per week.
Problem Statement
Busy professionals need a way to cook quick meals with available ingredients because they want to use up food they already have but are overwhelmed by choices for recipes online and forget to keep track of expiring food, leading to food waste.
We will know this to be true when we see how many users use our app to cook recipes with available ingredients they add to the app.
Process
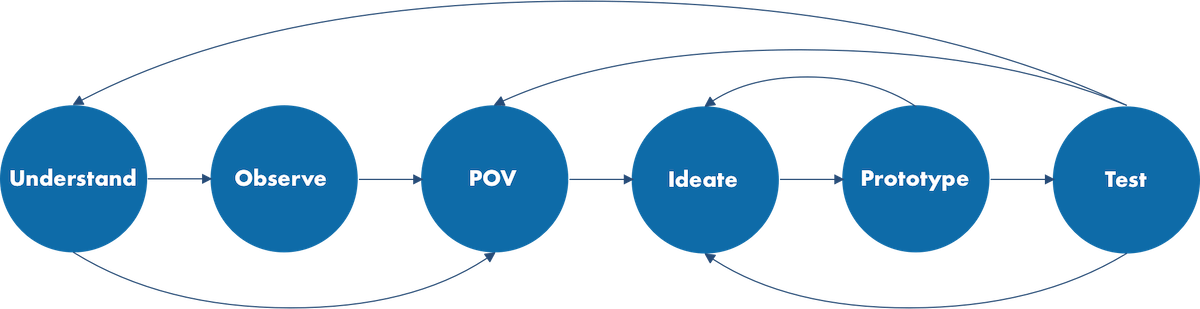
Design Thinking
To solve the problem, I applied the design thinking methodology during the project. It was used to understand the user, define the problem, and create a user-centered solution in six phases.

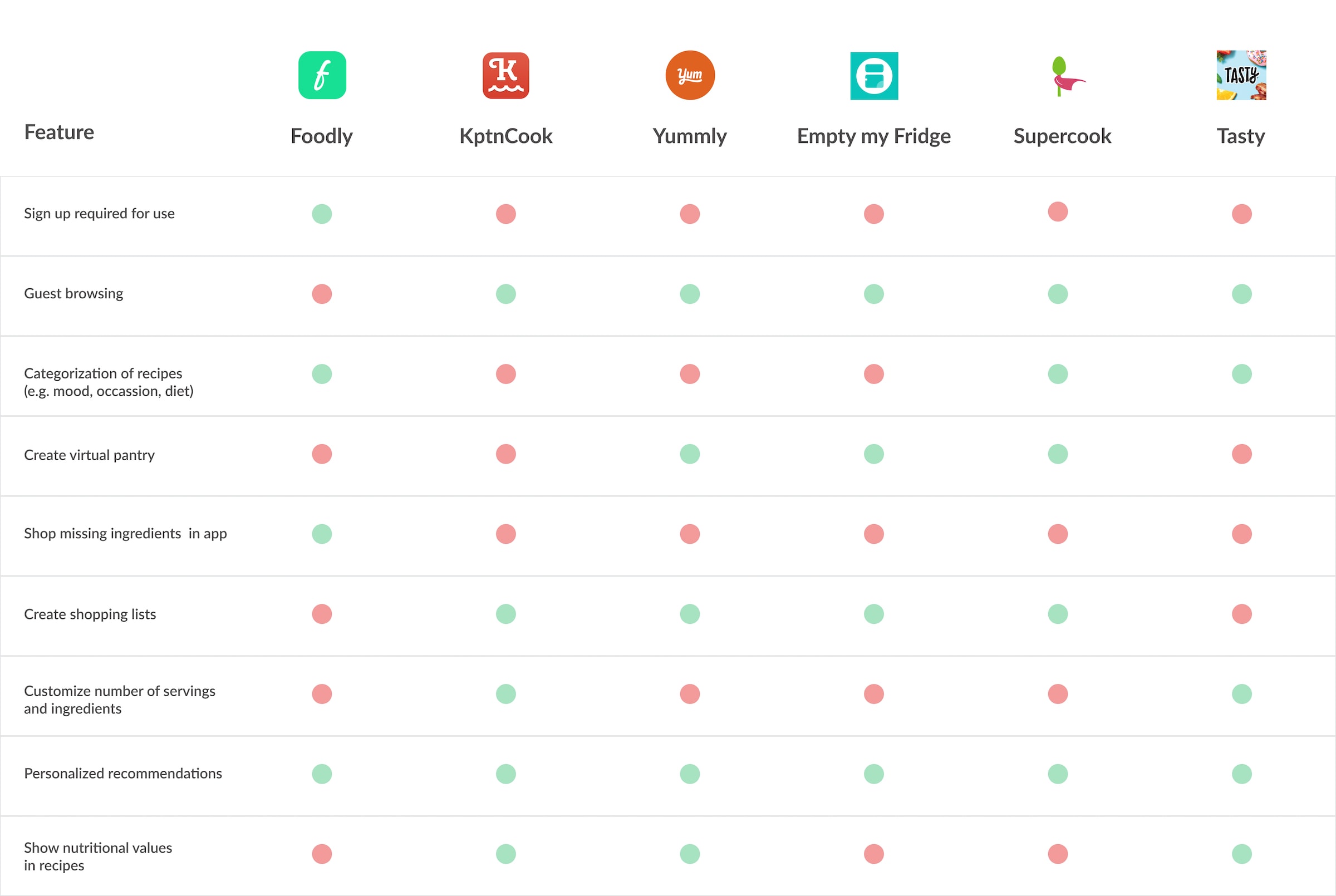
Analyzing the Competition
I started off by reviewing 6 existing apps to better understand the problem space to find opportunities for Savly to stand out in the market. I also looked at customer app reviews and ran a feature audit to find gaps in their offerings.
As the market was already saturated with recipe apps, creating an innovative product would be challenging. For this reason, I included 7 categories in the evaluation: strengths, weaknesses, content, visual design, UX, compatibility, and opportunities. These would provide more insights about different aspects of the interface and functionality to help differentiate Savly in the market.

Opportunities for Savly
- Recommended recipes based on user’s diet and expiring food items
- Video tutorials
- Customize the number of servings
- Select food restrictions in onboarding
- Shop ingredients in the app
User Research
Survey
Next, I carried out user research to understand the user. I started by running a survey with 172 participants to understand the make-up of my target audience, learn more about the context of use, and get some broad insights into cooking behavior and food waste habits.
The survey was distributed on Slack and Reddit for a wider reach and stayed active for 3 days. I chose a survey first because it was a suitable method to gain general insights from a large subset of users before diving deeper into their specific needs and pain points.



Survey Results
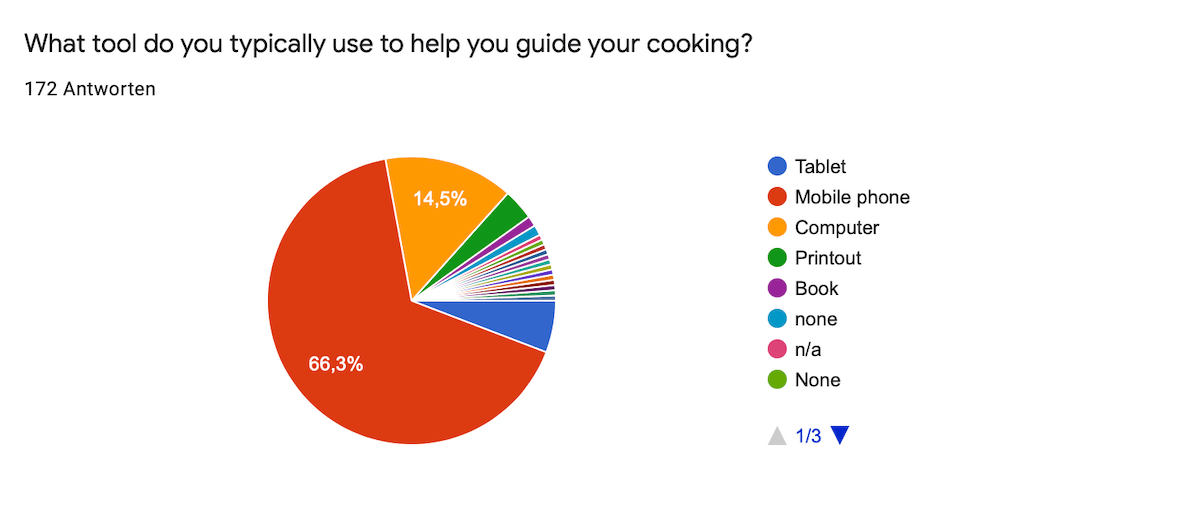
- Our main target audience are 25-34 year-old professionals who live in 1-2 person households and mainly follow recipes on their mobile phones.
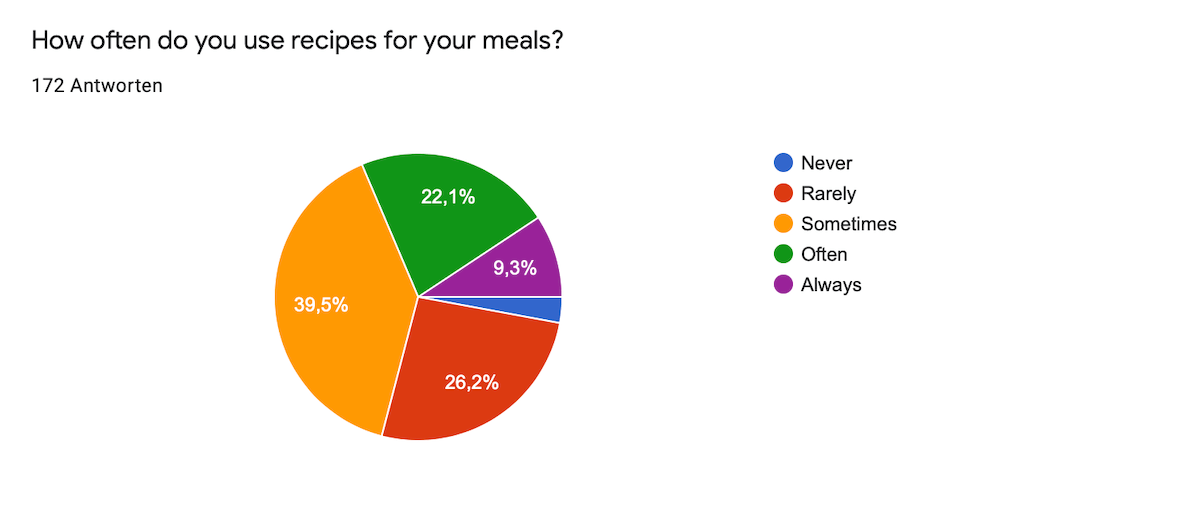
- A majority of them has no dietary restrictions. 14.5% of users are vegetarian and 9.4% vegan.
- Over 70% use recipes to prepare their meals. The main source for finding recipes are websites and cooking blogs, mostly accessed through a google search. Although they use their phones to read recipe directions, mobile apps are rarely used for recipe discovery.
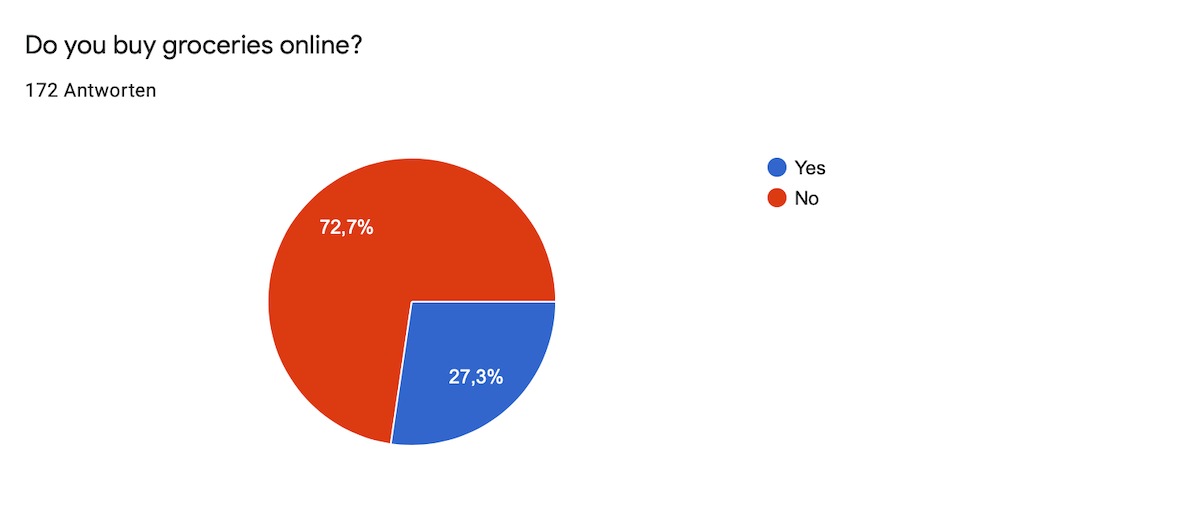
- A surprising majority (72.7%) of users does not buy groceries online. This raises the question of why that is and has to be investigated further as it’s conflicting with business goals for the app.
- To organize their shopping, 64% of users like to use shopping lists, 54.7% of them buy on impulse.
- When it comes to food waste, 70.9% of users tend to throw out small amounts of unused food per week. The main cause for this is loosing track of food expiry dates.
Conclusions - Definition of the target audience & product requirements
Survey results helped me narrow down the primary target audience to seek out for user interviews next. They also led to defining product requirements to build a responsive web app with a mobile-first approach that would be accessible through the browser, as this is the main way users like to discover recipes and follow recipe directions.
User Interviews
As a result of survey findings, I recruited and interviewed 7 professionals for a better understanding of their needs and goals. Recruitment of users was challenging and took longer than expected. First attempts to recruit survey users by following up via email were unsuccessful, so I changed my approach to recruiting suitable participants via Slack to stay on track with the timeline.
Research Goals
- Document user pain points and needs in current products they use.
- Learn more about task flows, common obstacles, and workarounds for cooking recipes with apps or websites.
- Understand how users keep track of food and reasons for food waste.
- Find possible use cases for online grocery shopping and understand reasons why users are reluctant to buy groceries online.
More Details
Method Selection
In addition to the survey, I chose semi-structured remote user interviews to clarify reasons for user reluctance to shop for groceries online and understand user needs and pain points more deeply. This method also allowed me to elicit valuable information by asking users follow-up questions to help drive design decisions.
Main Research Questions
- Tell me about the last time you were looking for a recipe online to prepare a meal.
- How would you describe your experience with recipe apps/websites you used? Why?
- How do you decide what recipe to cook? What prompts you to choose one recipe over another? Why?
- Tell me about a situation when you wanted to cook a recipe but had to deal with something unexpected. How did you handle the situation?
- Tell me about the last time you decided to toss away unused food.
- How was your experience with buying groceries online, if at all? / What are some things that made you decide not to buy groceries online?
Recruitment
- Approach: Recruitment was done by finding potential users on Slack and Reddit and asking friends who fit the criteria.
- Criteria: Participants needed to be professionals who have used recipe apps/websites to guide their cooking to qualify for the study.
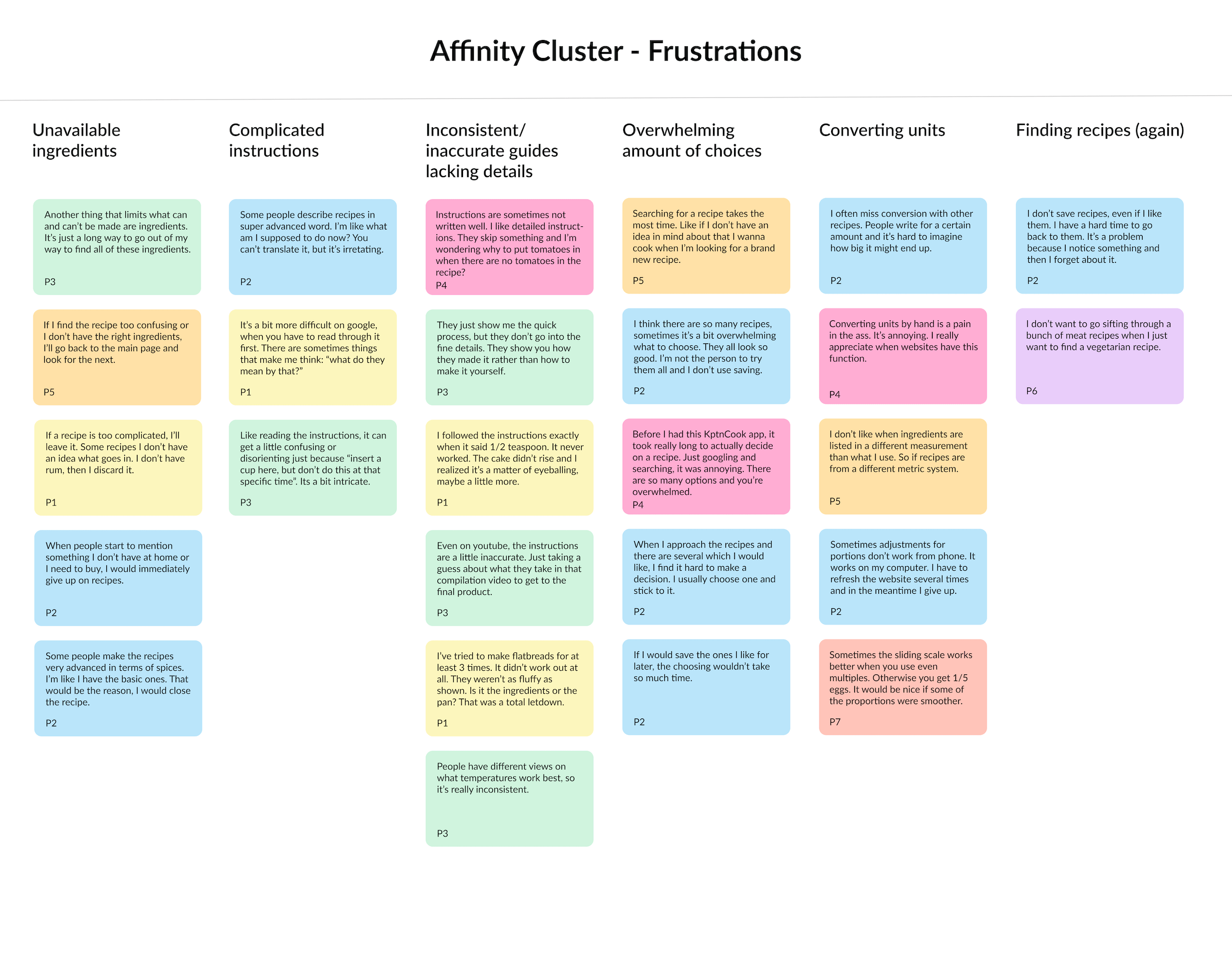
Finding common patterns
After the transcription of interviews, I used affinity mapping to make sense of my data and find common patterns in users' responses. With this technique similar responses are grouped into clusters. These were later used to generate insights.

Key Findings

Empathizing with the User
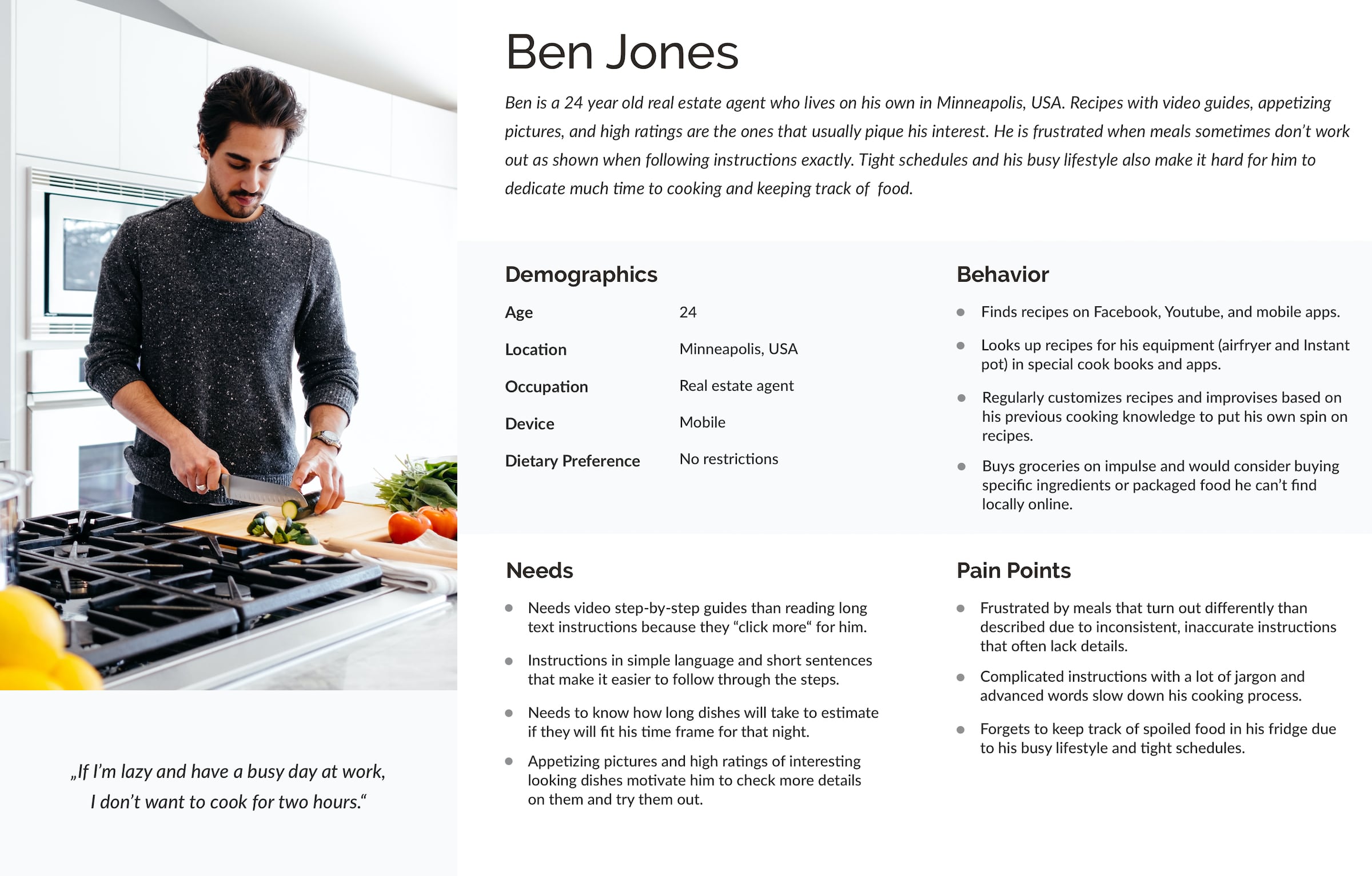
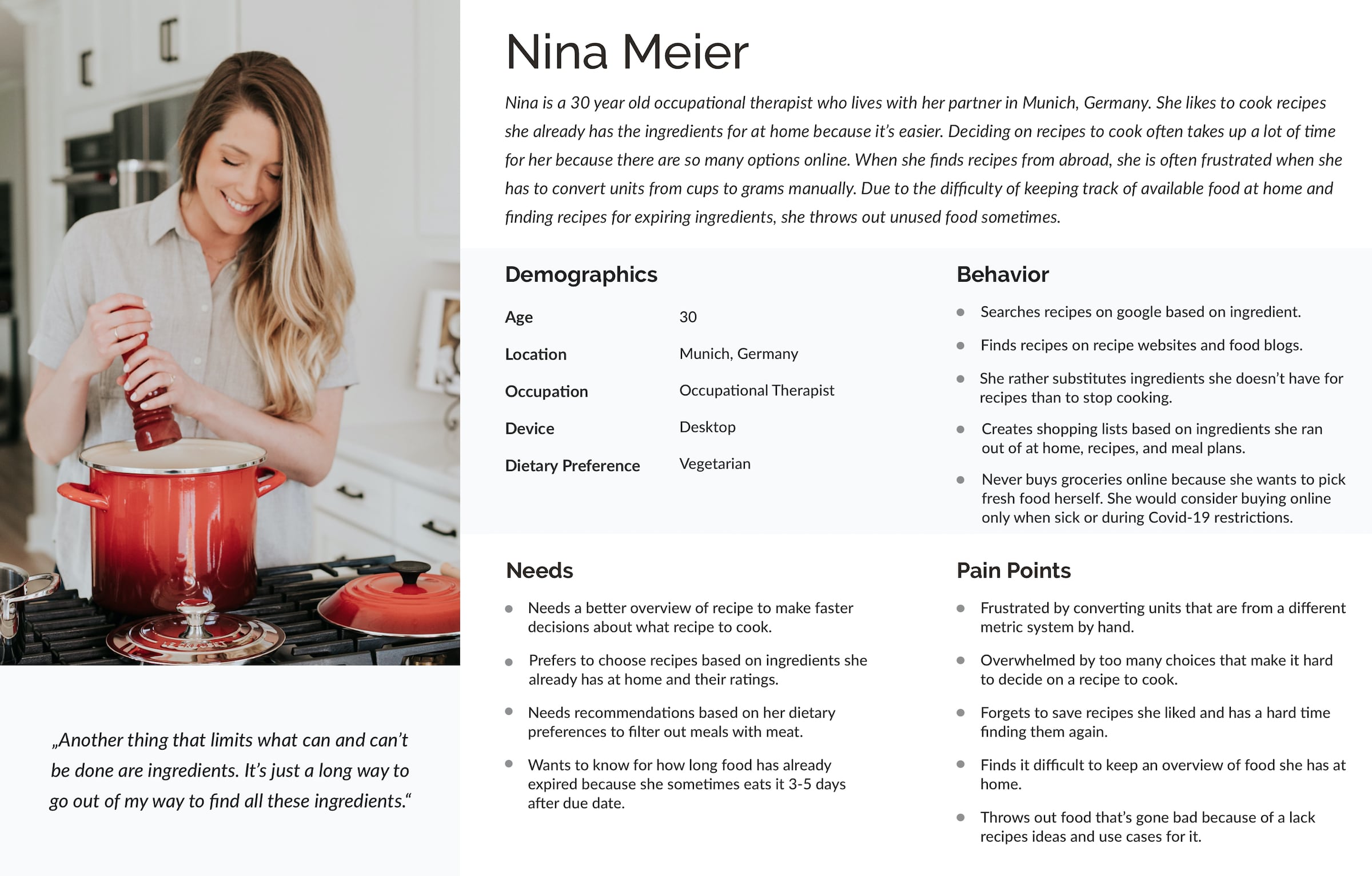
Next, I used my research findings to create personas to empathize with user’s needs, goals, and frustrations. To form distinct personas, I looked for similar and dissimilar patterns across users in my research findings. As a reference throughout the project, they helped me to stay on track and make design decisions with end-users in mind.


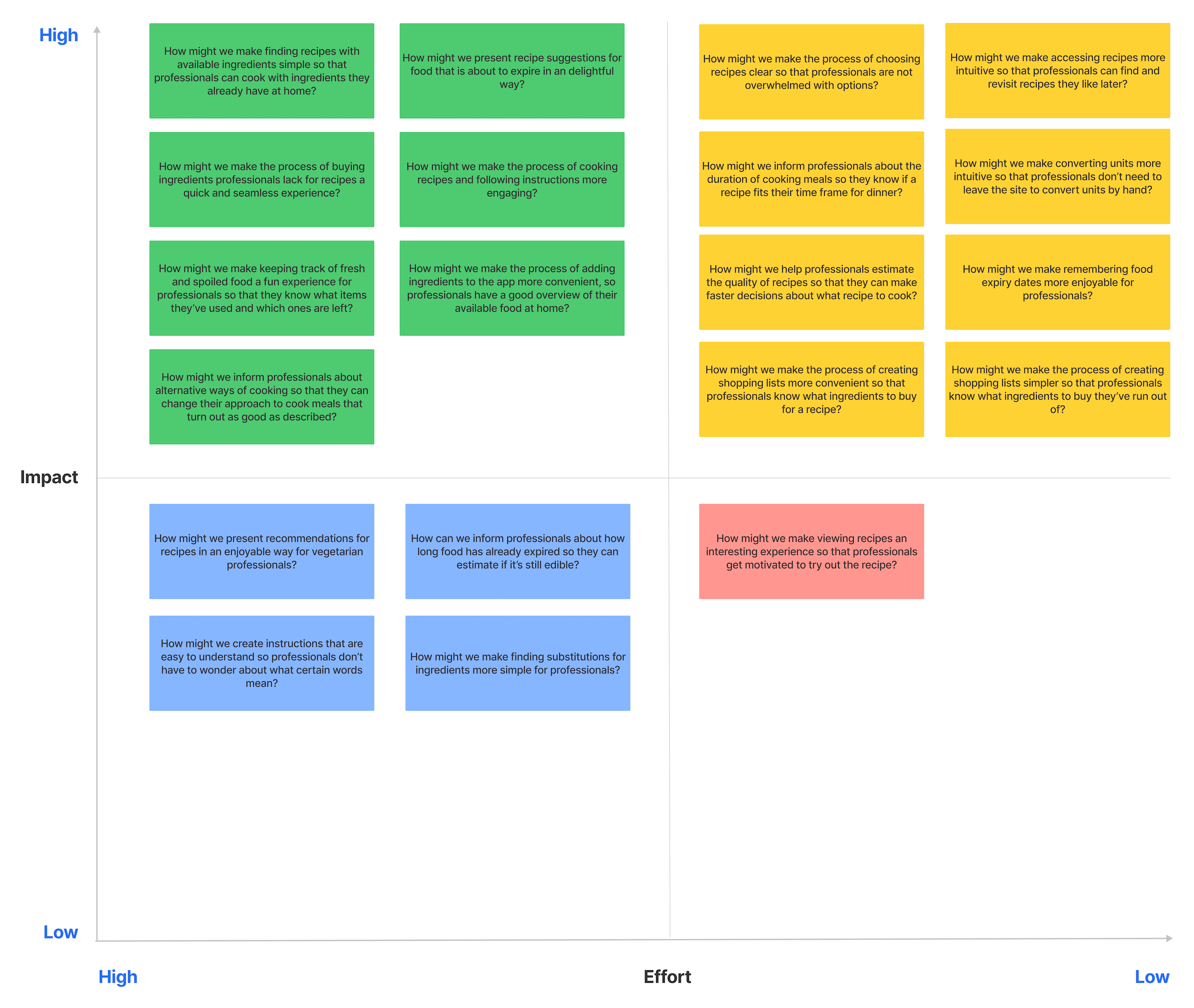
Prioritization of Features
To translate insights into requirements, I first brainstormed as many HMW statements as possible. Afterwards, I prioritized the most important ones in an impact-effort matrix to narrow down the scope for the MVP.

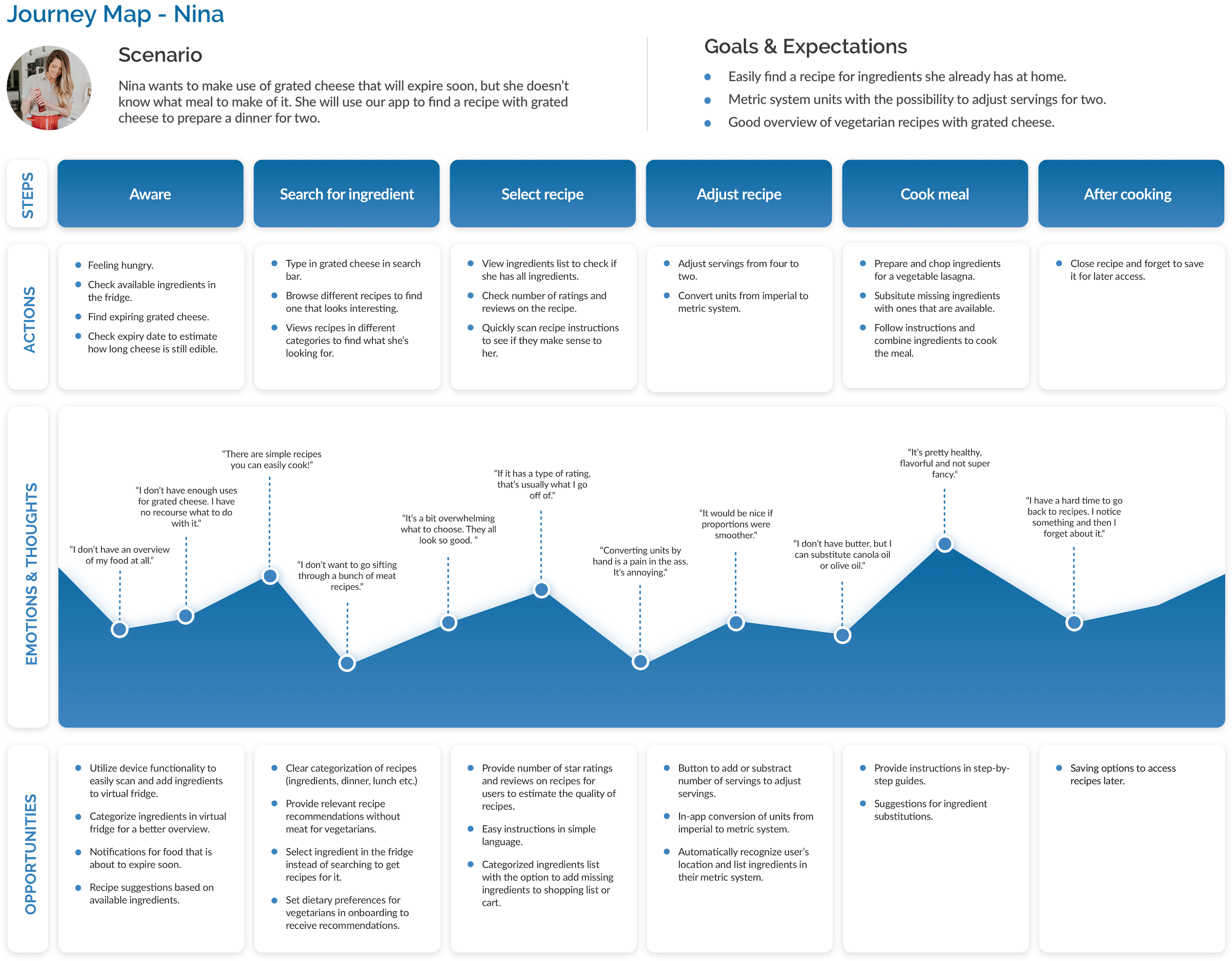
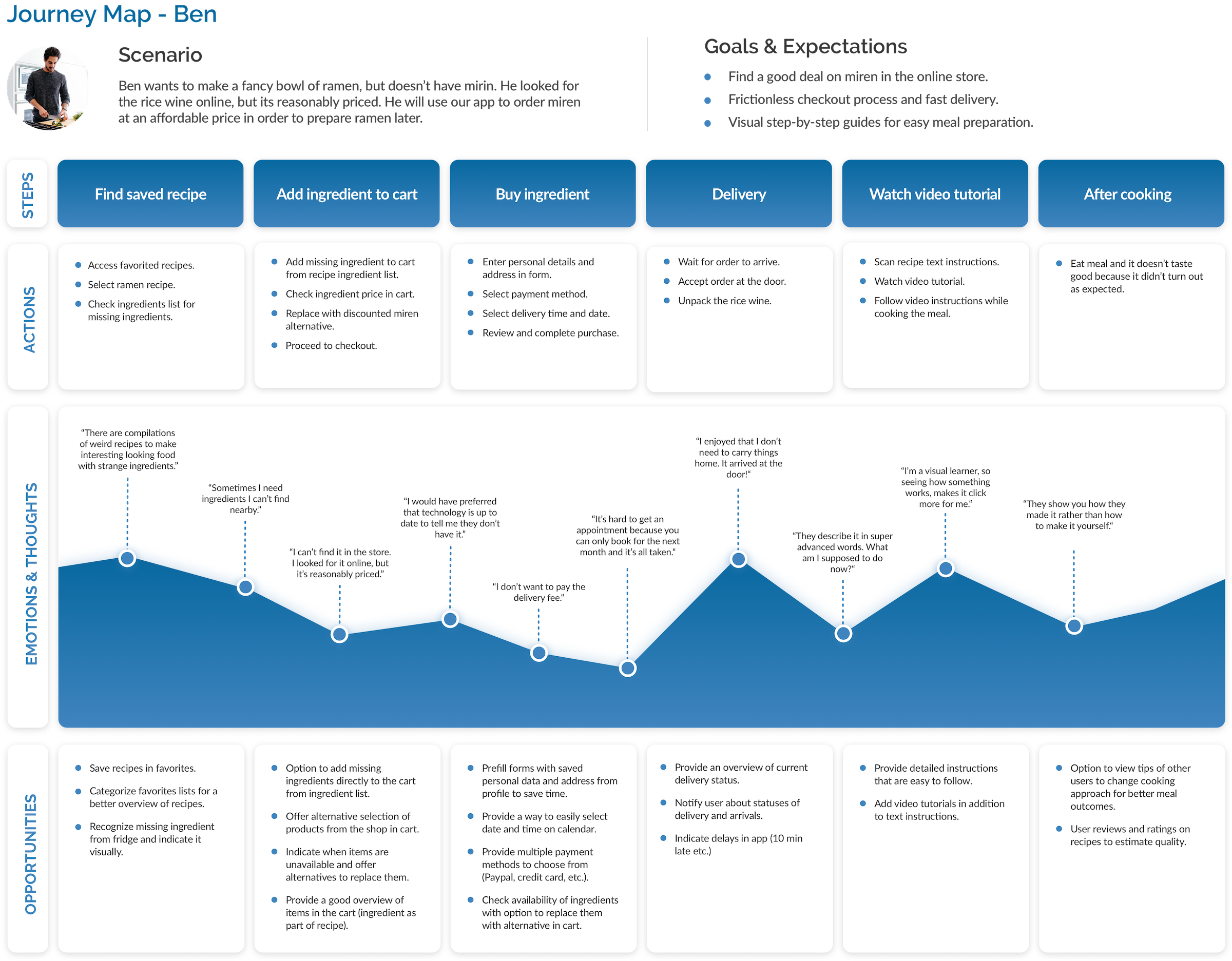
Mapping Out the Journey
After the prioritization of features, I created user journey maps to visualize the process Ben and Nina need to go through to accomplish their goals in Savly.
Nina's Journey: Nina found some grated cheese in the fridge that will expire soon. She wants to use it to cook a meal but has no idea what to make of it. She will use Savly to find a recipe for grated cheese to prepare a dinner for two.
Ben's Journey: Ben wants to make a fancy bowl of ramen but doesn’t have the rice wine mirin. He looked for it online, but it was reasonably priced. He will use Savly to buy mirin through the app and have it delivered in order to prepare ramen later.


Based on the journey maps, key features were narrowed down further:
- Sign up & onboarding
- Search for recipe for available ingredient
- Adjust recipe servings and units
- Follow directions and save the recipe to favorites
- Add missing ingredient to the cart
- Buy missing ingredient through the app
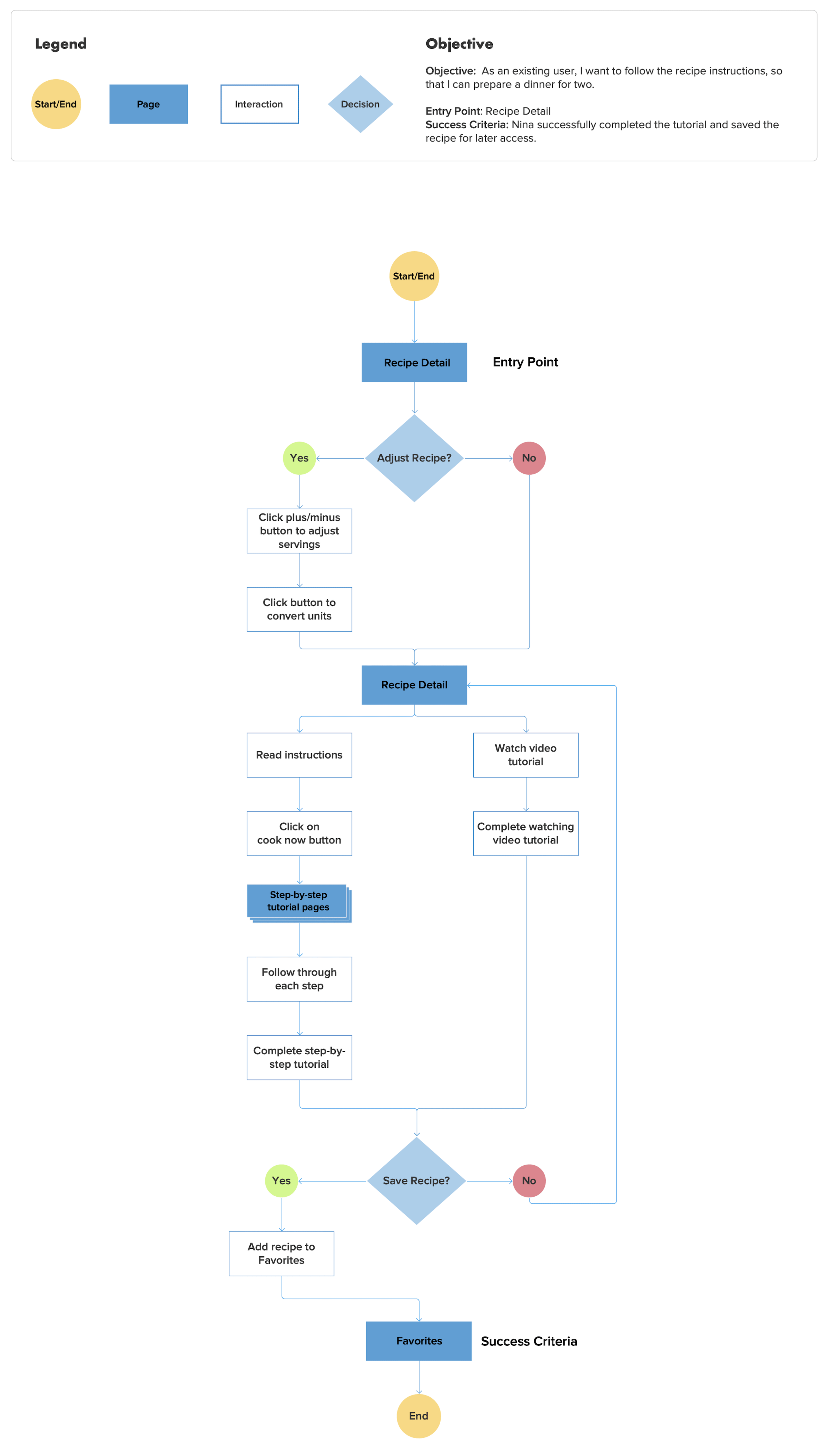
User Flows
Using the journey maps and personas as a guide, I created user flows to understand the specific tasks Ben and Nina would need to do and the pages needed to complete them in the app. With these red routes in place, it would be easier to sketch out key screens and create the information architecture later on.
User flow for cooking a recipe

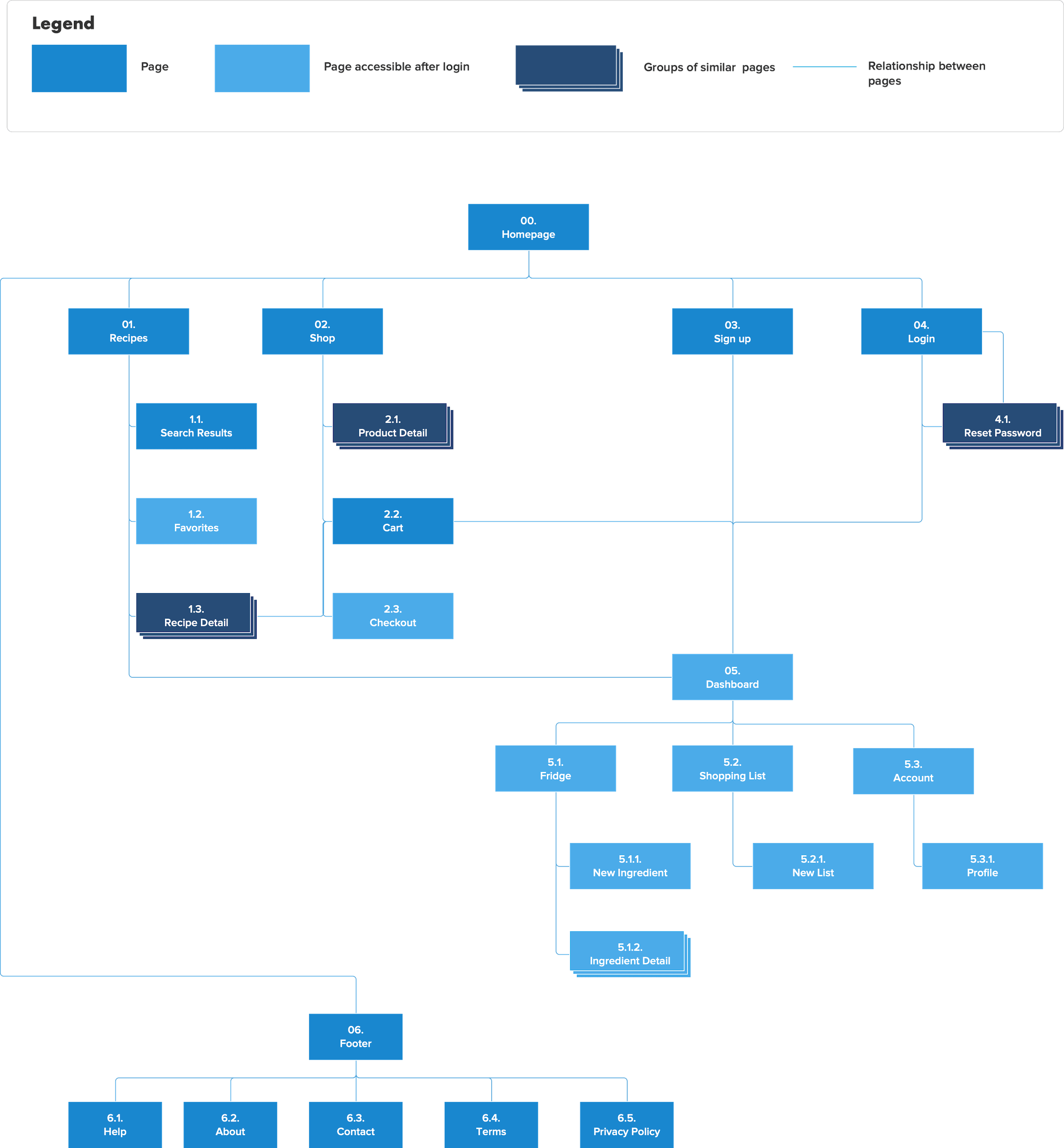
Information Architecture
With the user flows and journey maps in hand, I built the first version of a sitemap to organize pages for the web app hierarchically. The challenge here was to decide which pages would be accessible with guest browsing and which ones would require users to sign up. I wanted to identify key pages that would create enough instant value for users to encourage them to explore the app further.

Exploring possible solutions
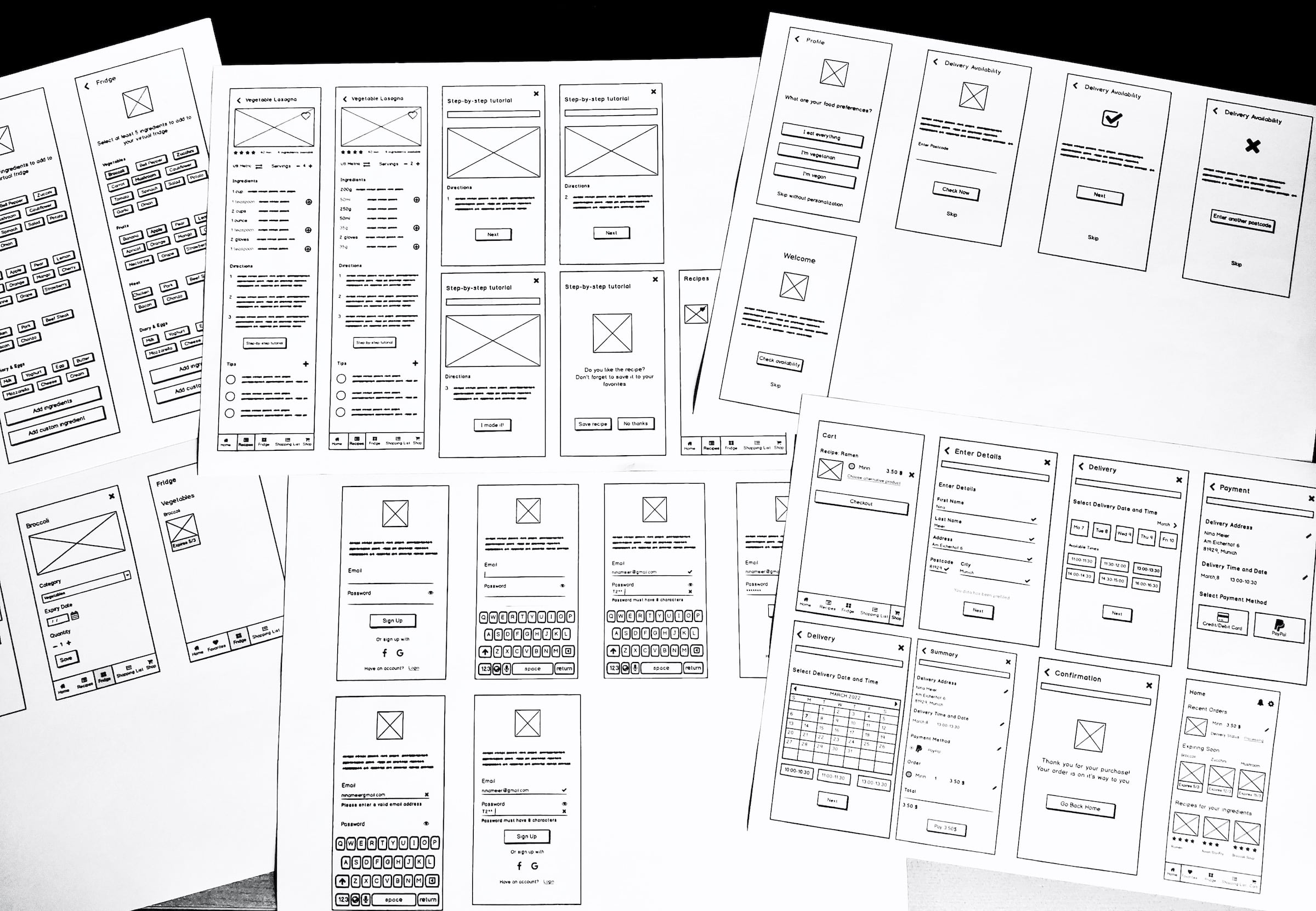
Using the sitemap, user flows, and personas, I started creating low-to mid- fidelity wireframes for key features by rapidly prototyping different solutions. At first, I created rough sketches on paper but then took them to Balsamiq pretty quickly, as it helped me save more time.
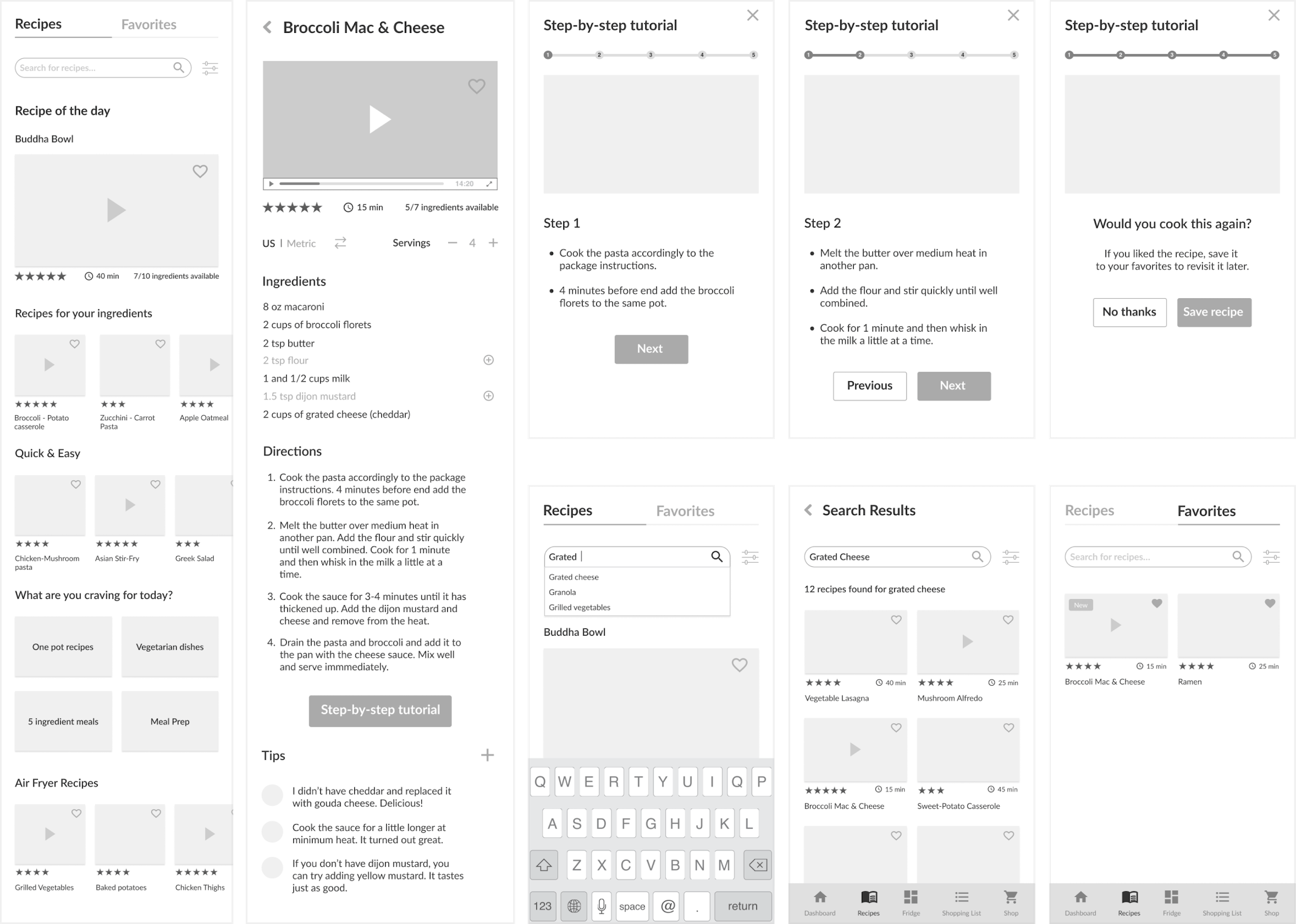
I worked on several iterations to experiment with different layouts on the homepage, recipe page, and onboarding methods, as the first solution wasn't always the best. Afterwards, I created mid-fidelity wireframes and a prototype in Figma to test my design in the next phase with real users.
Low-Fidelity Wireframes

Mid-Fidelity Wireframes

Usability Testing
To validate my solution, I conducted moderated remote usability tests with 5 participants via Google Meet. I chose this method because it allowed me to ask users follow-up questions when something didn't work out and gain deeper insights into their mental model. The goal of the usability tests was to assess learnability and errors for first-time users.
- Do users understand the web app and its value?
- Can users successfully complete basic tasks such as finding a recipe or buying ingredients through the app?
- What errors do occur frequently and how severe are they?
More Details
Main Scenarios
- You found some grated cheese in the fridge that will expire soon. You want to use it to prepare dinner, but you don’t know what you can make of it. Use Savly to find a recipe for grated cheese.
- After you have found the recipe, you notice that the proportions are too big and the units aren’t right. Adjust the recipe to cook a dinner for two.
- Now that the rice wine is in your cart, you want to complete the purchase. Find a way to buy mirin through the app and have it delivered on March 8 at 2 p.m.
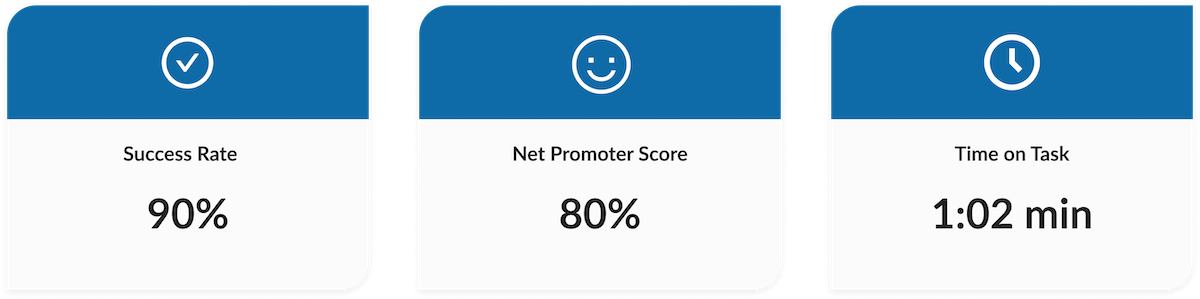
Metrics
- Success rate and time on task to assess learnability.
- Severity of errors is measured by Jakob Nielsen’s rating scale.
- Net promoter score to gauge satisfaction by asking users how likely it is that they would recommend the app to a friend or colleague on a scale from 0-10.
Recruitment
Recruitment was done by following up with persona users from interviews, asking friends who fit the recruitment criteria, and posting on Slack.
Analysis
I used affinity mapping to identify common patterns in user responses and a rainbow spreadsheet to prioritize issues to be fixed.
Test Results

The overall feedback was mostly positive, but test results also brought some critical issues to light. The major cause of confusion was task 2 (search for recipe for available ingredients), the lengthy onboarding process, and data entry during checkout.
Issue 1: Couldn’t find recipe for available ingredient (Severity: 4)
2/5 participants couldn’t find a recipe for grated cheese and were stuck on the task. Users assumed they would need to add the item to the fridge first to find a recipe for it. They also browsed categories on the recipe page to find the recipe instead of using the search bar, which was also overlooked by one participant.
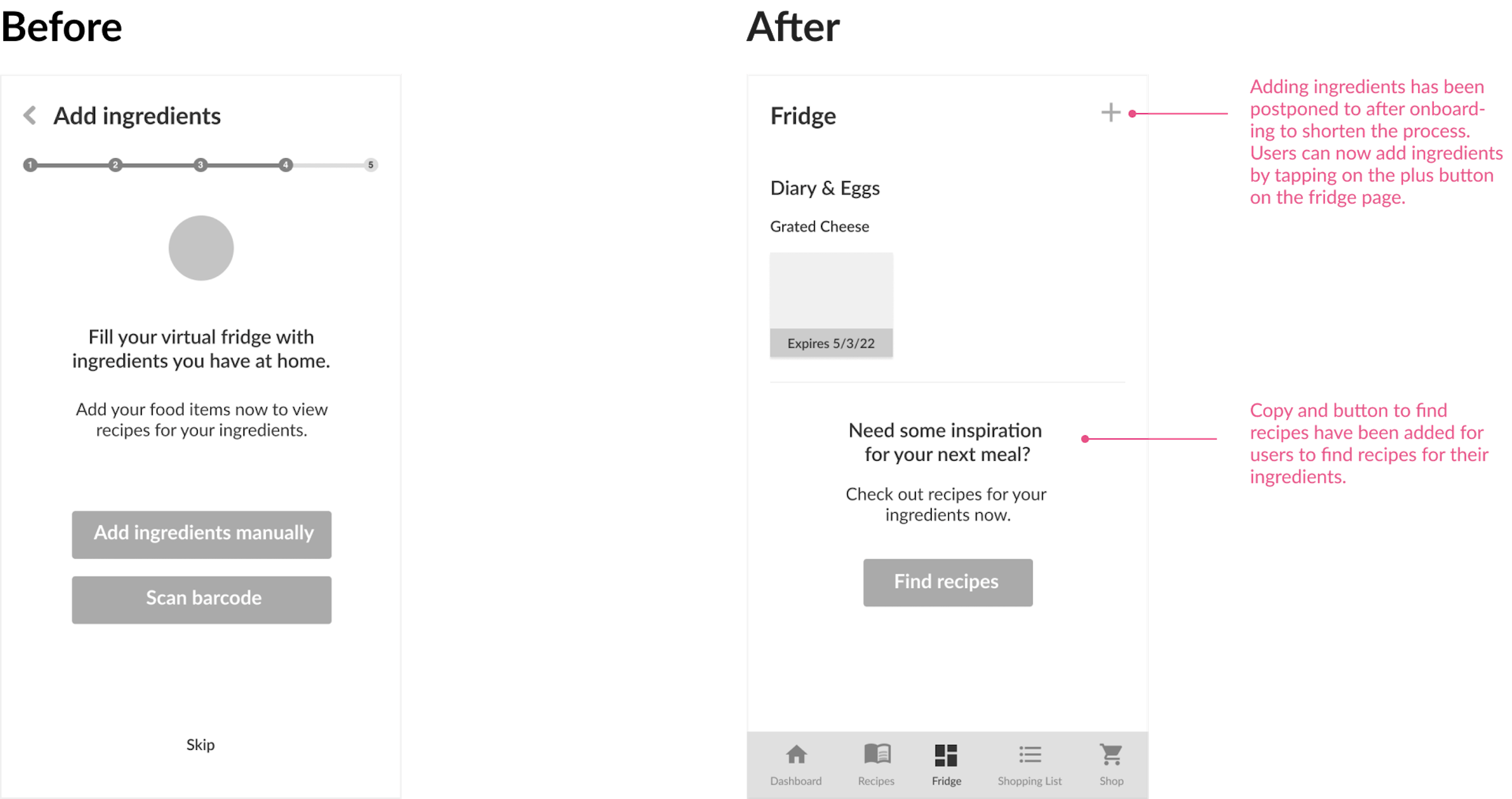
As a result, I enabled the option to add items to the fridge through the plus button and added copy and a button for users to find recipes for their ingredients from the fridge.
Issue 2: Onboarding is too long (Severity: 3)
2/5 users found the onboarding process too long and said they would drop out. They also didn’t know why they should add ingredients to the fridge as it was too early for them. The concept of the fridge and how it works was also not clear from the homepage.
To solve this, I removed adding ingredients from onboarding to shorten the process and postponed it to a later stage. As soon as users complete the onboarding, they arrive at the fridge page where they can add their ingredients to find recipes for them. To make the concept of the fridge more clear, I also added pictures of recently added items to the fridge section on the homepage.
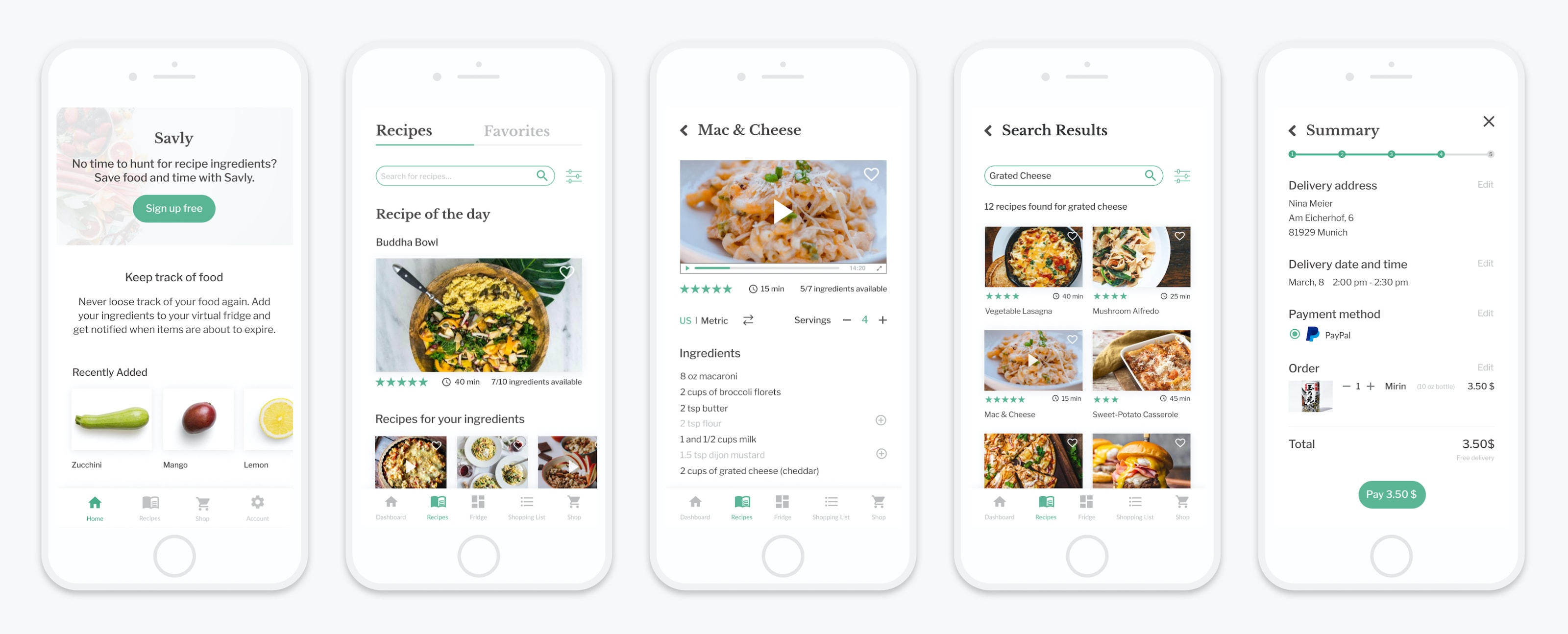
Solution for Issue 1 & 2

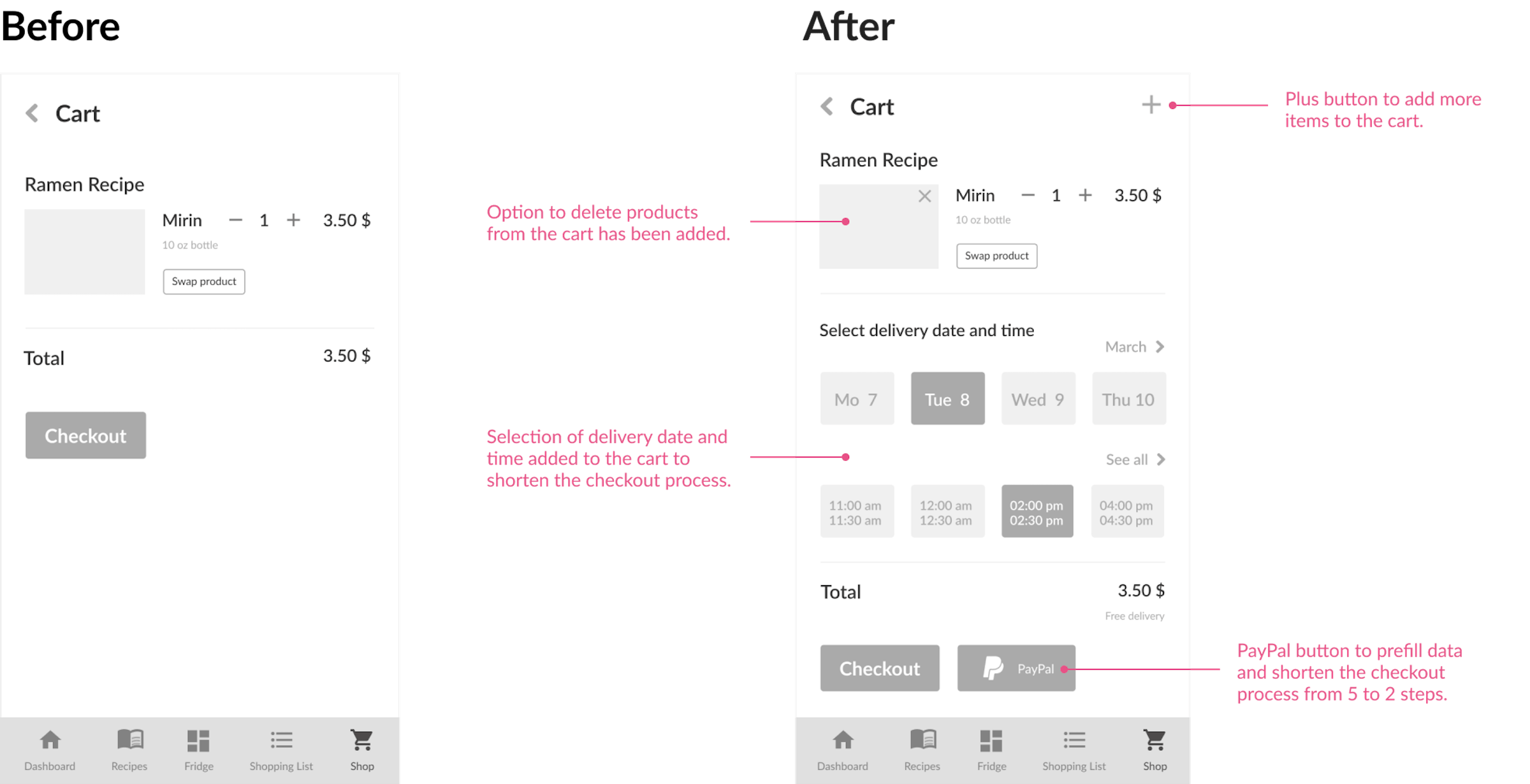
Issue 3: Entering personal data during checkout (Severity: 3)
2/5 users were annoyed and confused to enter their personal data during the checkout process when paying via PayPal. They thought their personal data and address could be saved and prefilled. To shorten the process, they also wanted to checkout with PayPal on the cart page. Users also reported that some critical information was missing during checkout such as delivery costs, quantity selection for food items, and price displayed at each step.
To address this, I added the Paypal button and delivery time selection to the cart to shorten the checkout process from 5 steps to 2 steps. Missing information about delivery costs and quantity selection has also been added to the checkout process for more transparency.
Solution for Issue 3

Visual Design
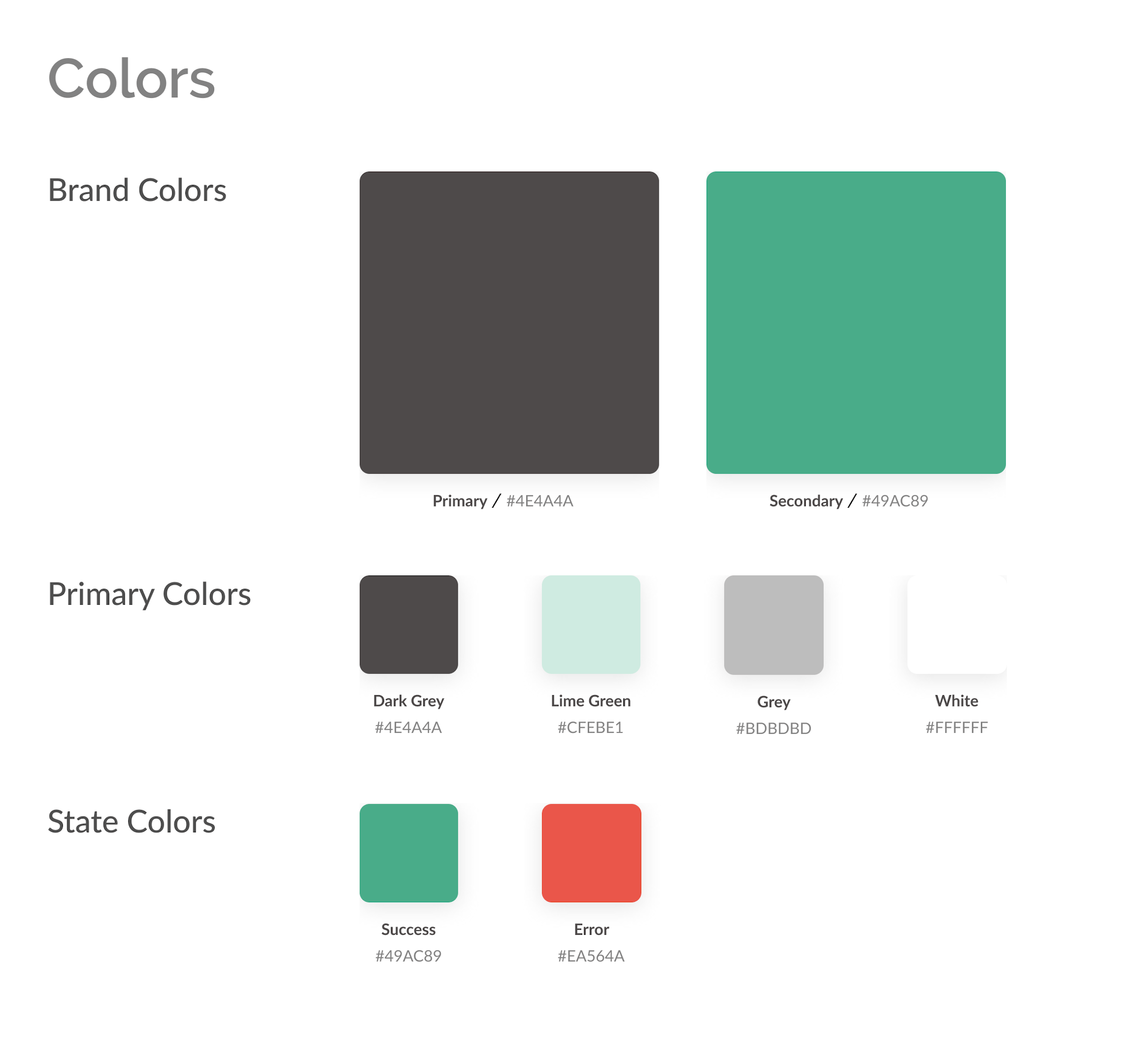
After having fixed flaws in the prototype through usability testing feedback, it was time to bring Savly to life with visuals. As Savly is content-heavy, I wanted to keep the design minimal and modern to let the images shine. I chose green as an accent color to emphasize the freshness of products and dishes.
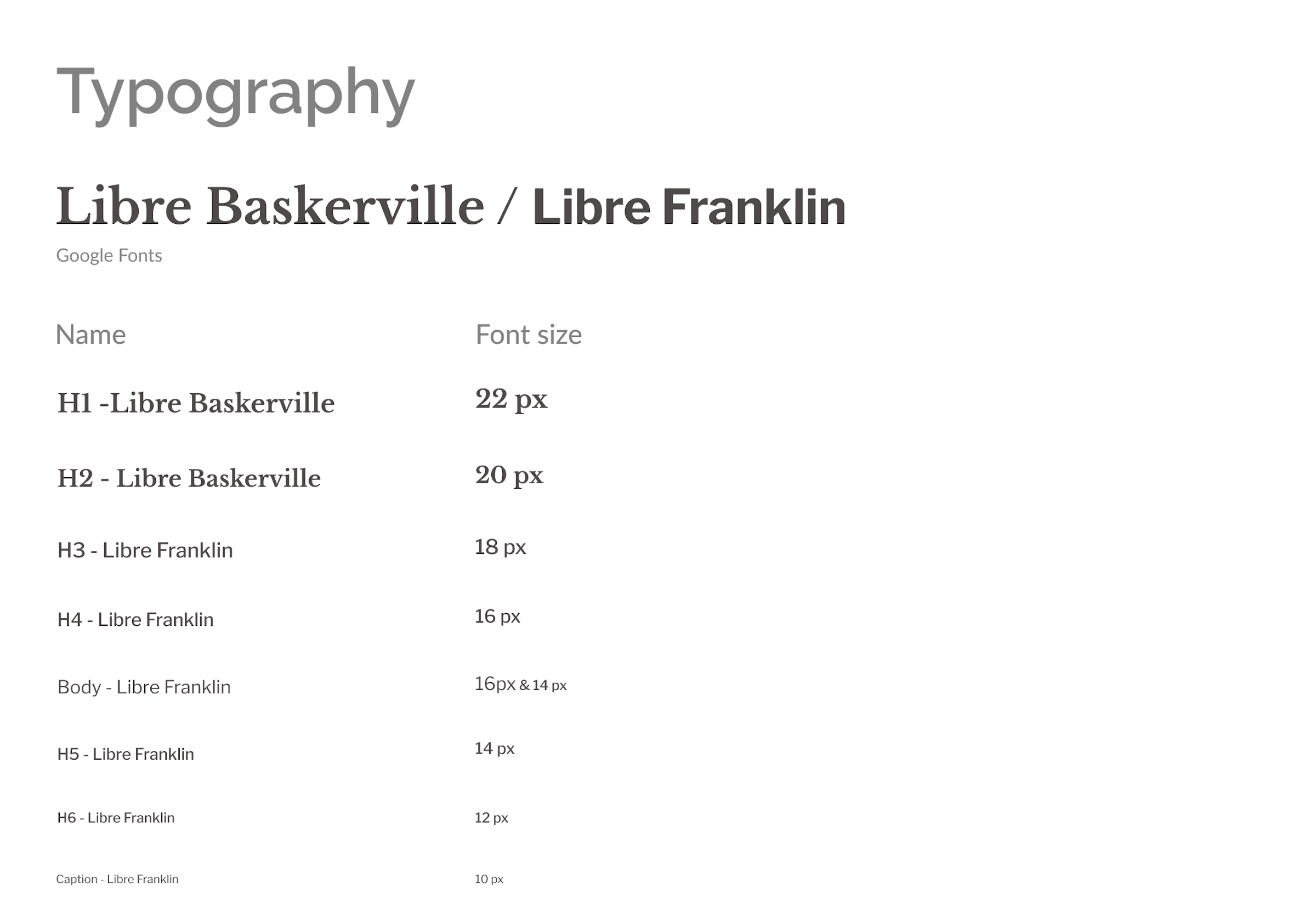
As a number of people mentioned in the survey that they still use books and handwritten recipe cards, I decided to choose Libre Baskerville as a typeface to resemble the experience of browsing old recipe books. To combine it, I used Libre Franklin to add a modern touch.


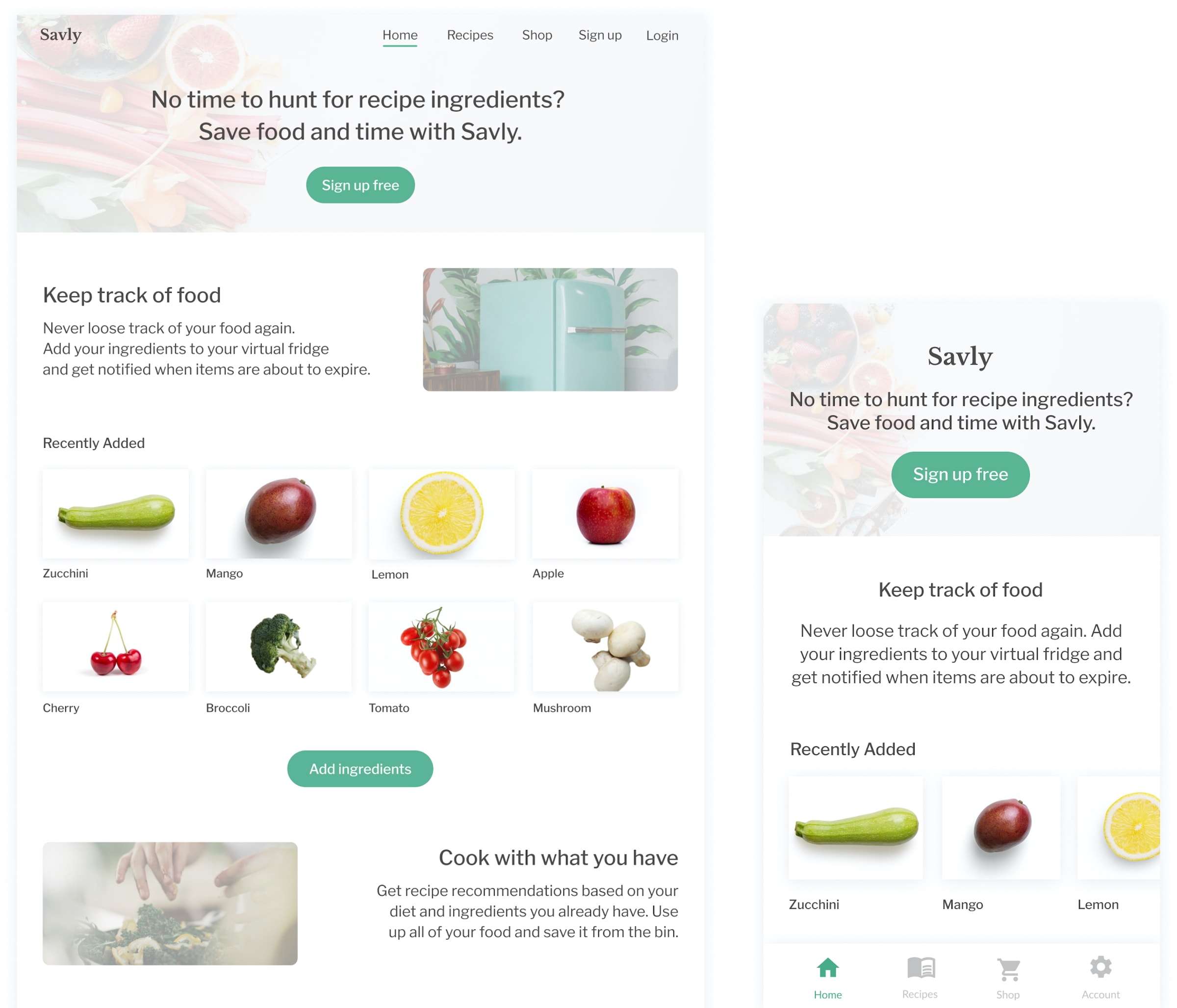
Responsive Design

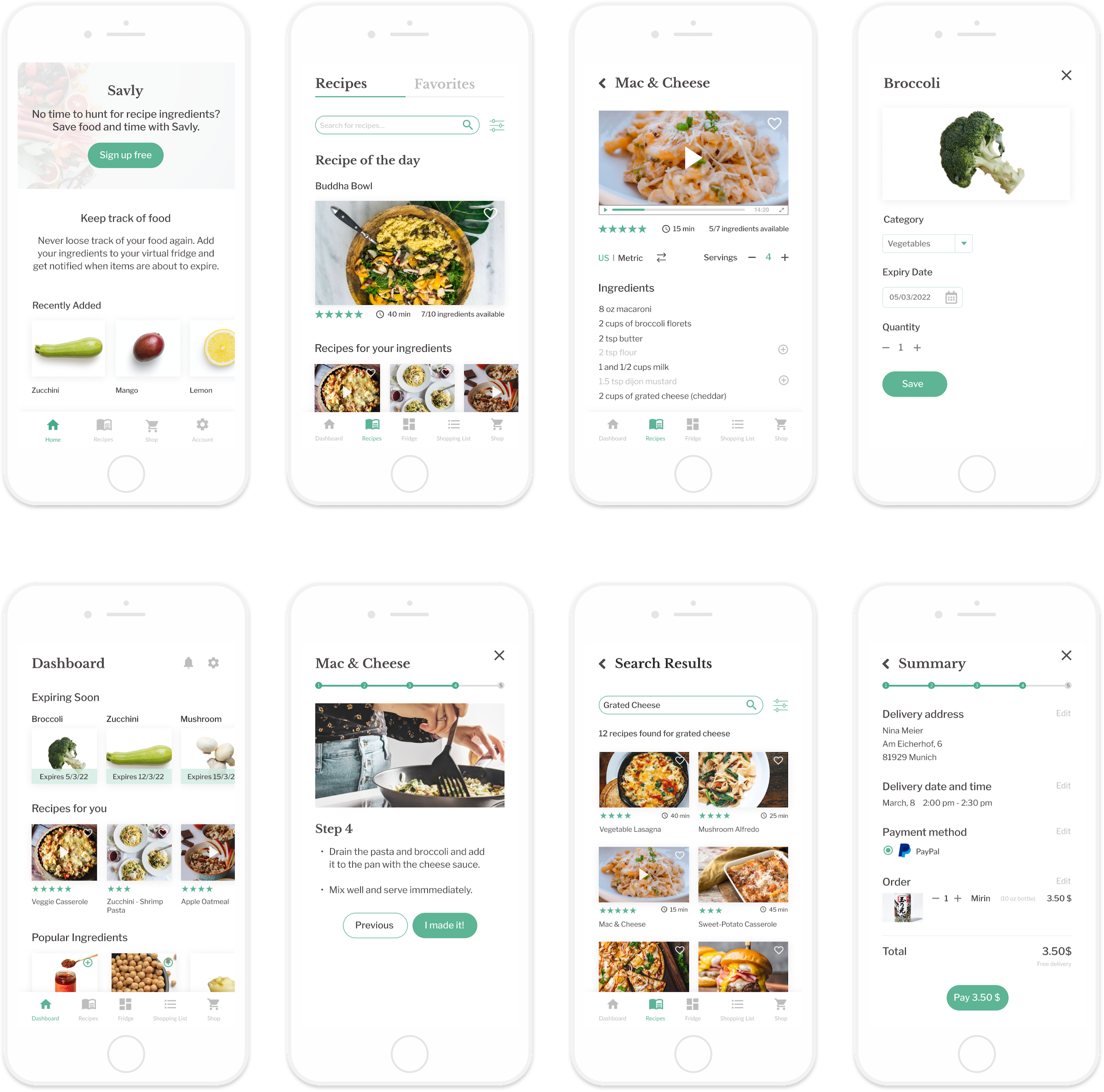
Mockups

View Prototype
After having implemented user testing feedback and the visual design, I finalized the prototype using Figma. Feel free to interact with the prototype to see how it works.
Learnings
Going broad in surveys and narrowing the scope through user insights, prioritization, and user journey mapping allowed me to focus on essential features without overloading the MVP. Setting myself constraints also helped me learn how to balance user needs with business goals to arrive at a solution that could benefit both.
If I had more time, I would conduct a card sort for more intuitive navigation and test the high-fidelity prototype with users to refine the design. Next steps for the project also include creating a delivery flow to track updates and a feature to select multiple ingredients in the fridge to find recipes for them.