Impact

Solution
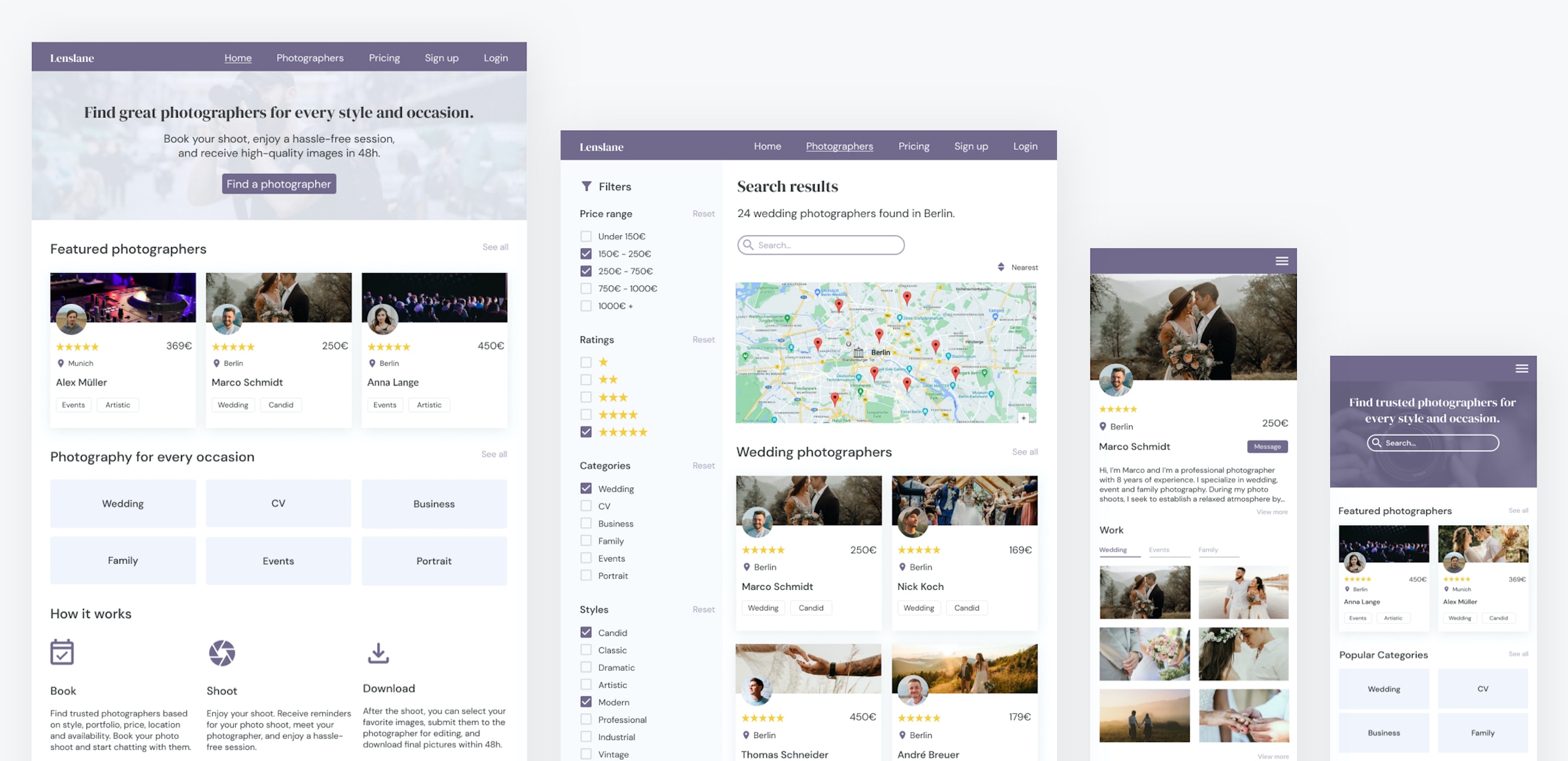
Save time finding a professional photographer for your preferred style and occasion.
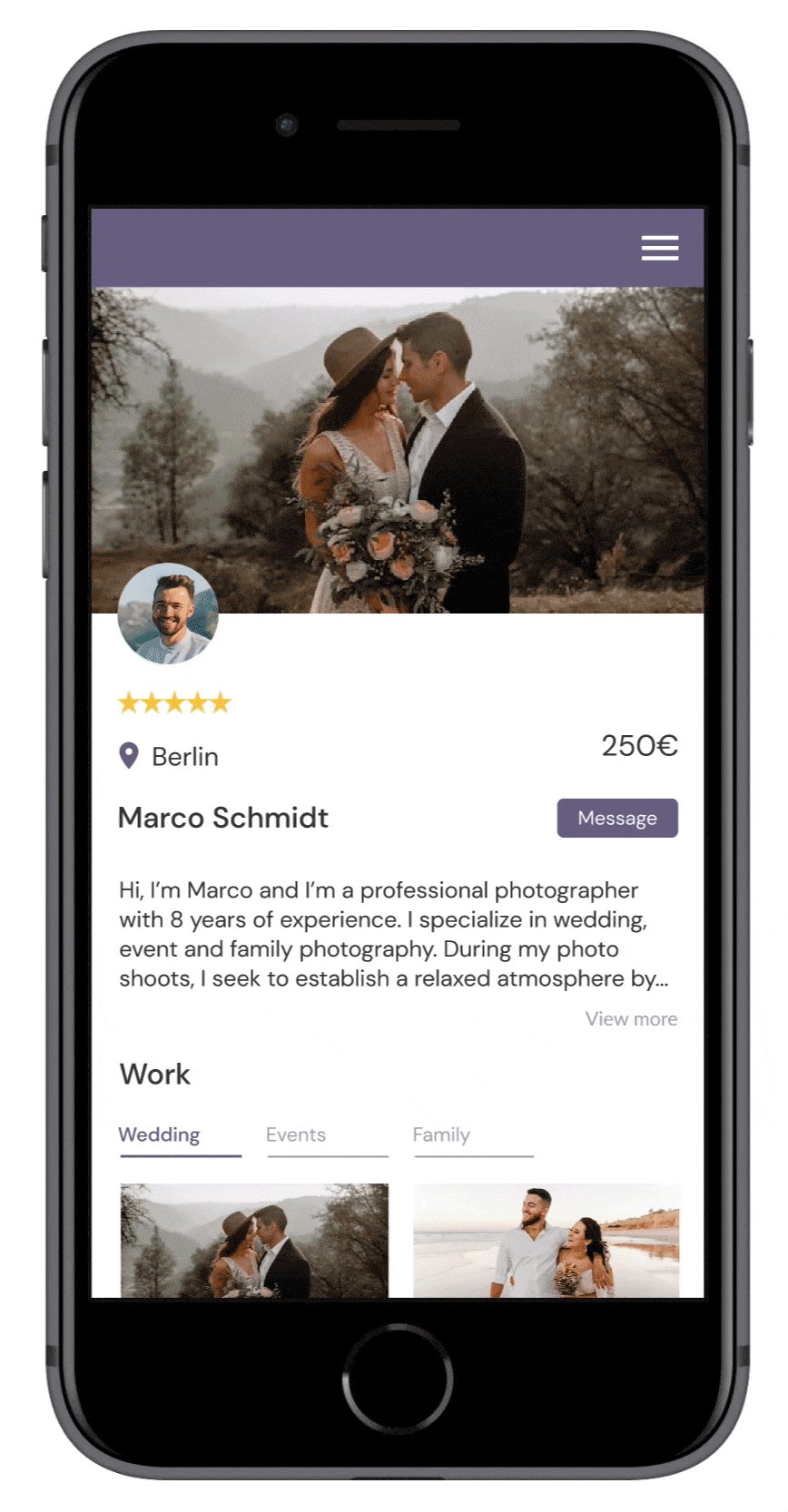
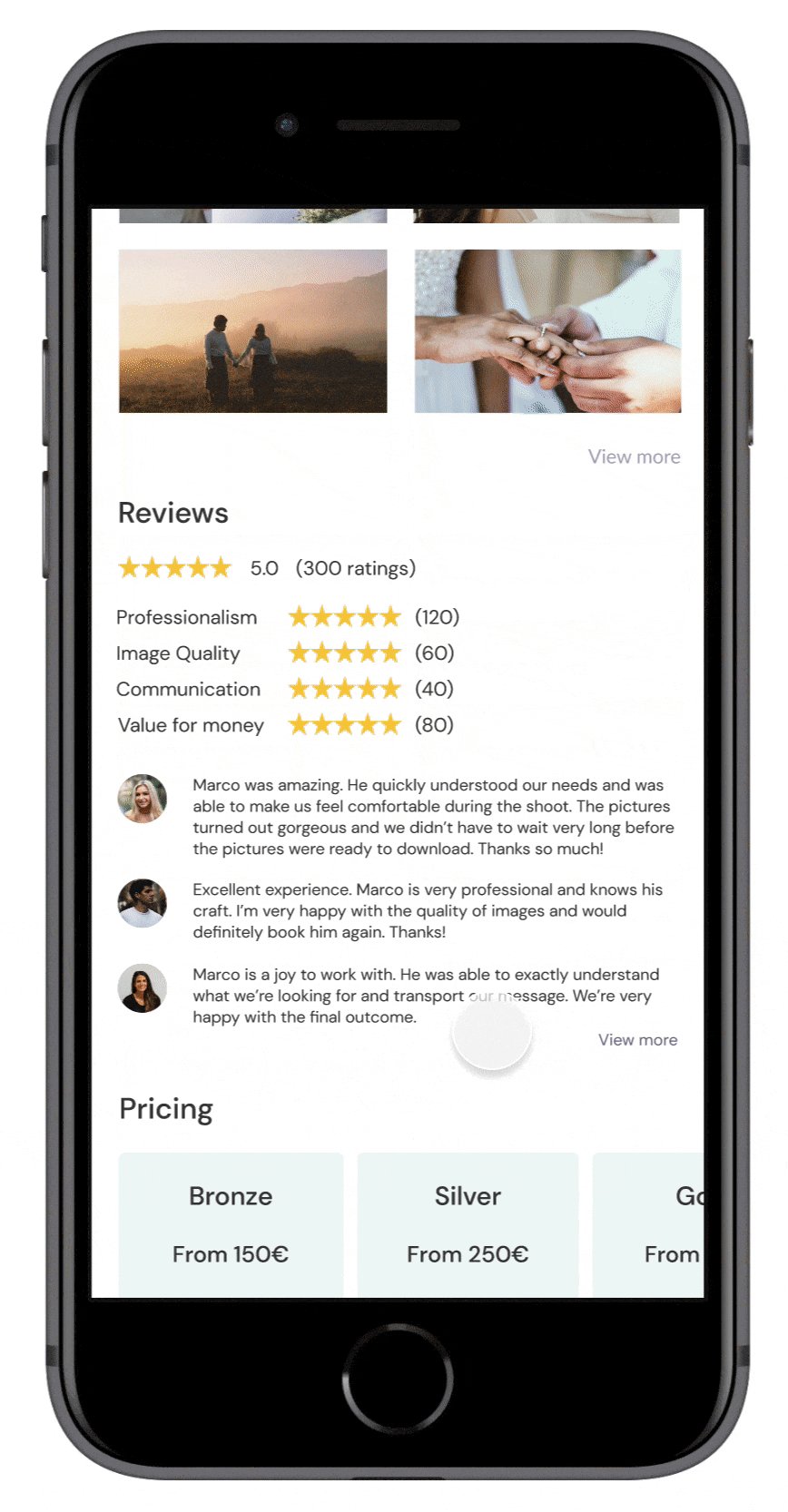
To help users quickly find the right photographer for their needs, we created a personalized onboarding process that takes them directly to search results upon completion. Alternatively, users can select the categories and styles they are looking for on the homepage and on the photographer page to find suitable photographers. For a faster search, advanced search filters are available for category, location, price range and style. Transparent pricing and detailed reviews on the photographer profile also help users to speed up their decision-making process.

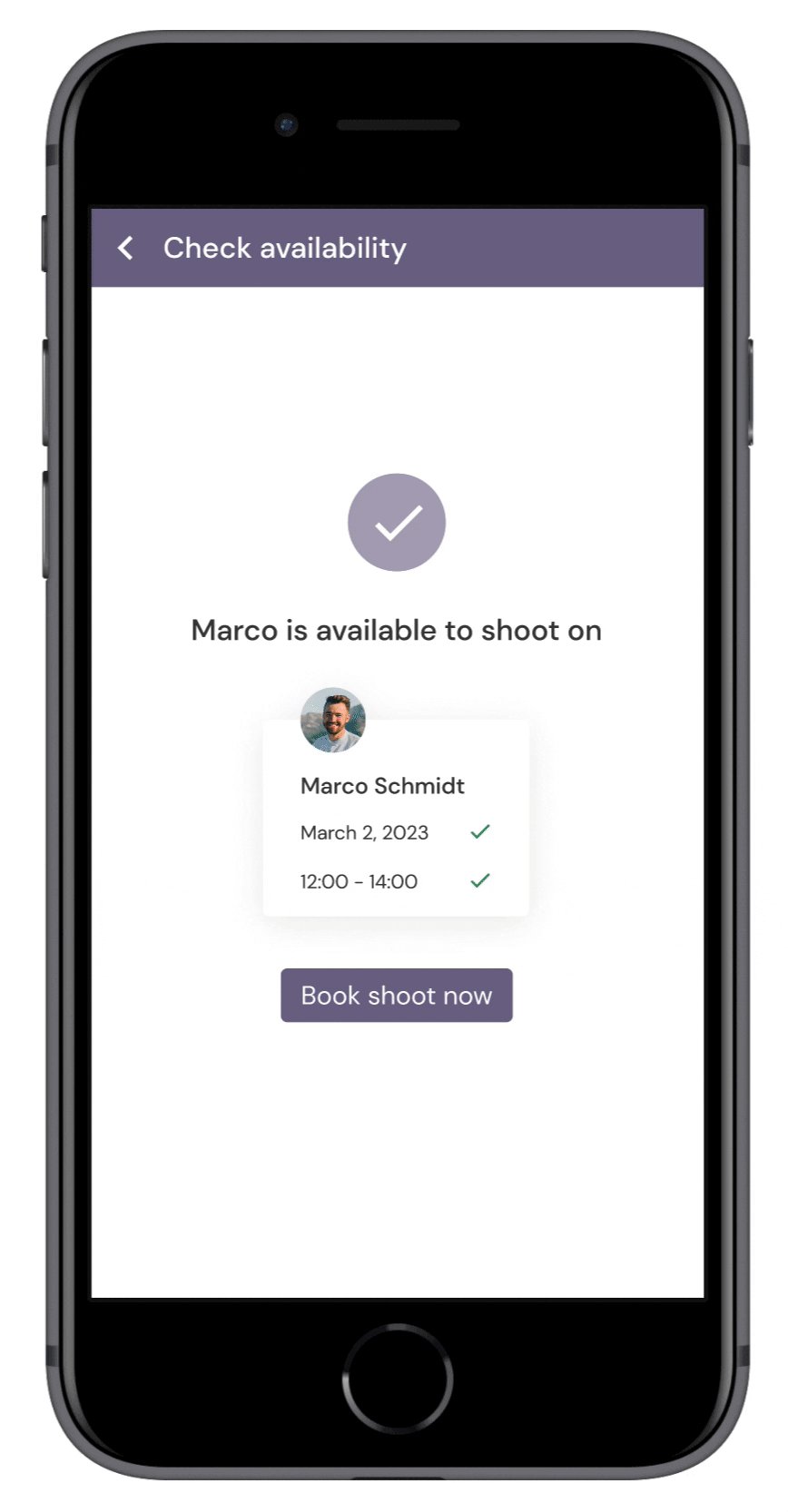
Take the guesswork out of photographer availability.
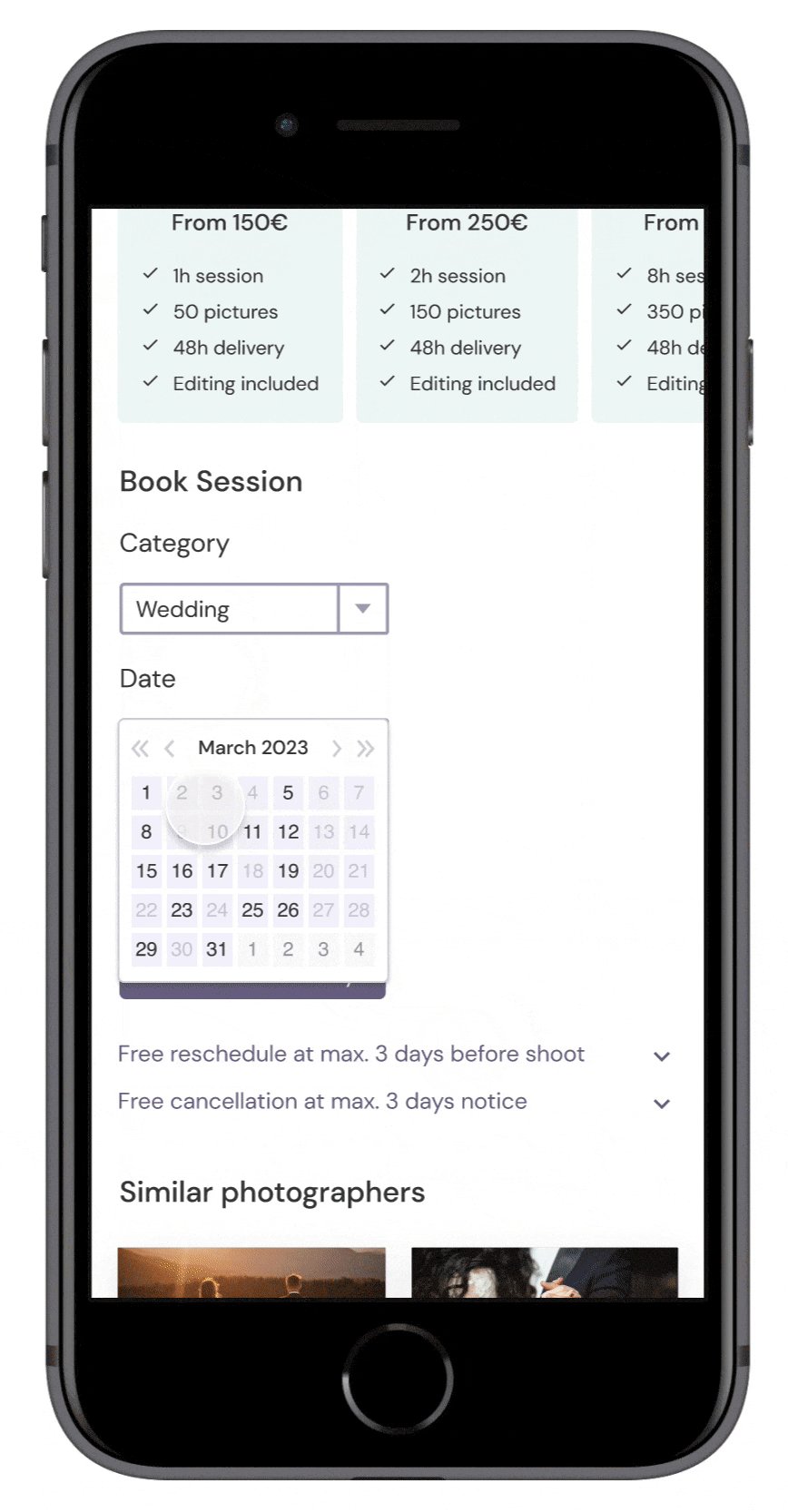
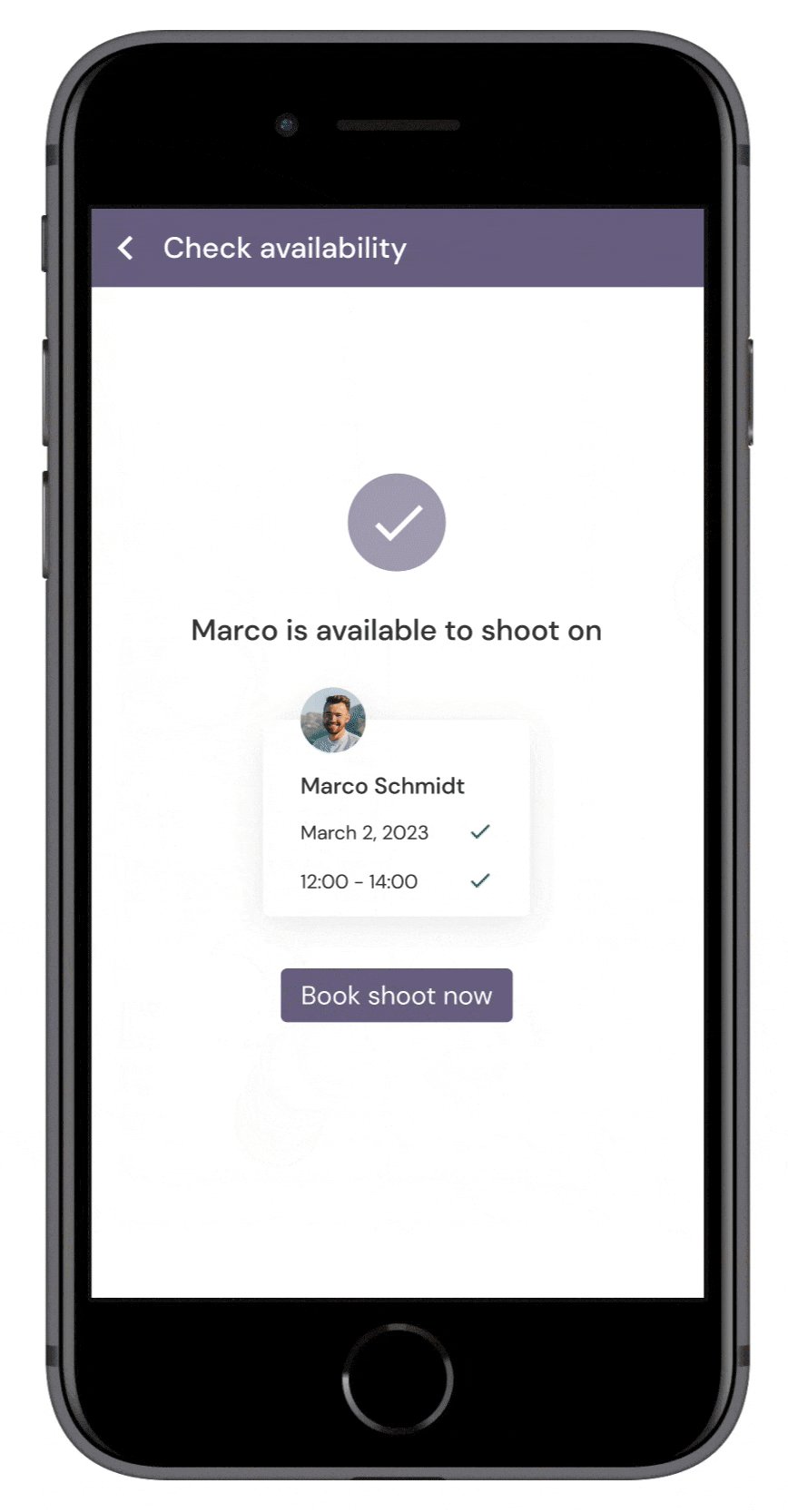
Checking photographer availability can involve a lot of back-and-forth messaging that takes up a lot of time. To provide a simple solution, checking availability is now as easy as a few clicks. Users receive instant feedback on whether the photographer is available for their event and can book directly from here.

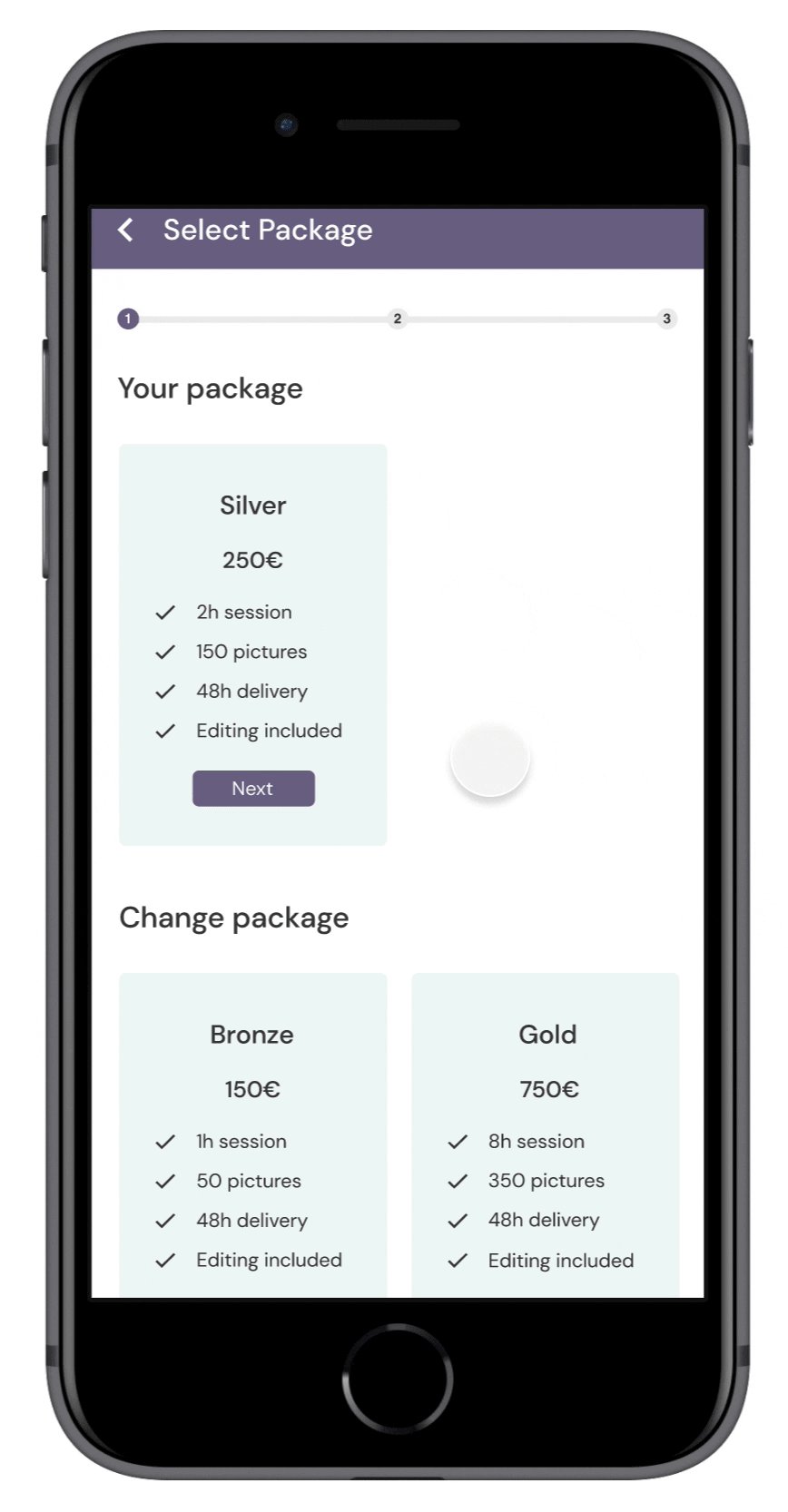
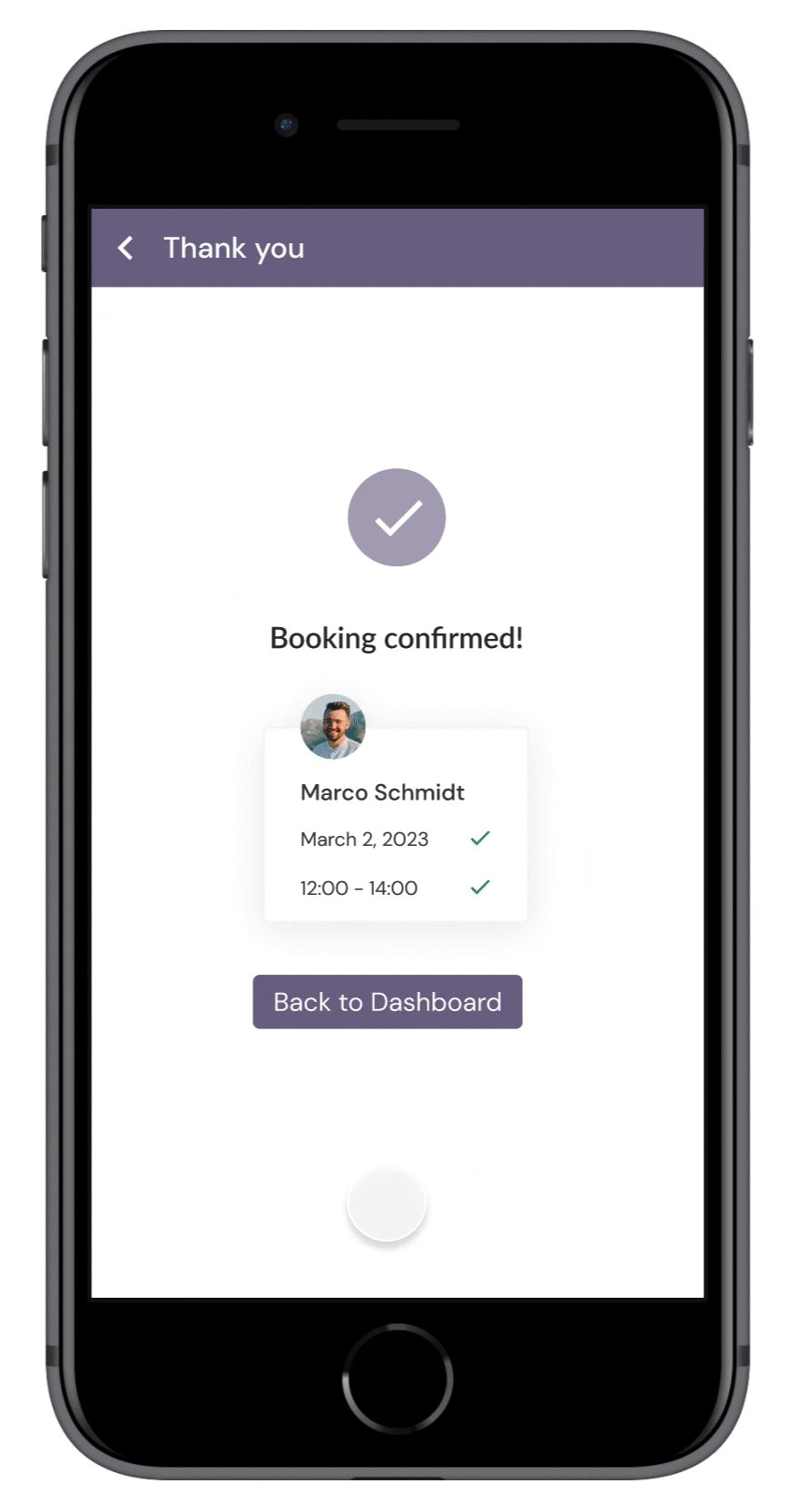
Quickly book a professional photographer for your event.
When users are busy planning their event, the last thing they need is a lengthy booking process. In order to create a quick and efficient booking experience, we limited the number of steps involved in the process, made use of default states, and pre-populated personal information for existing users.

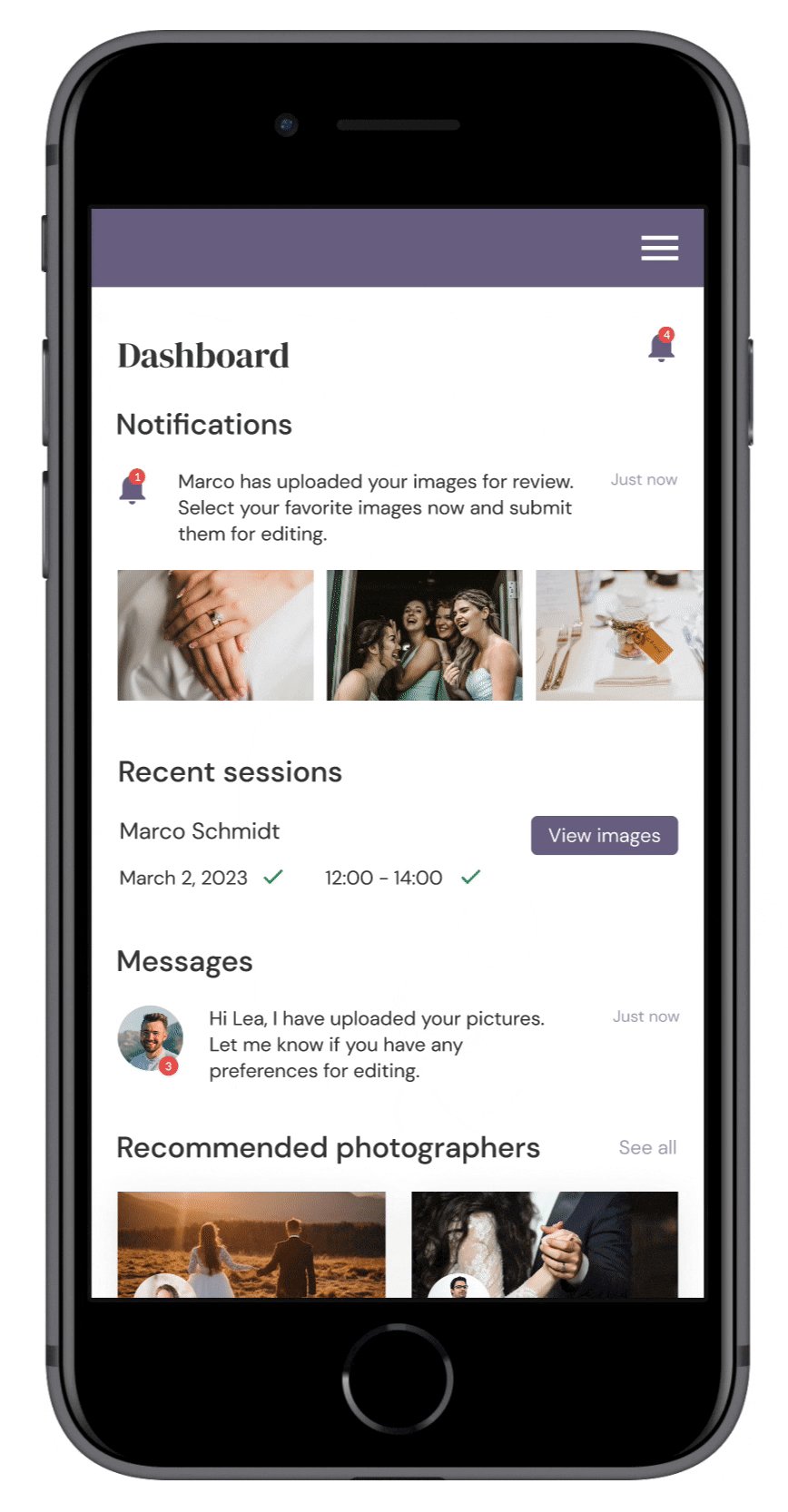
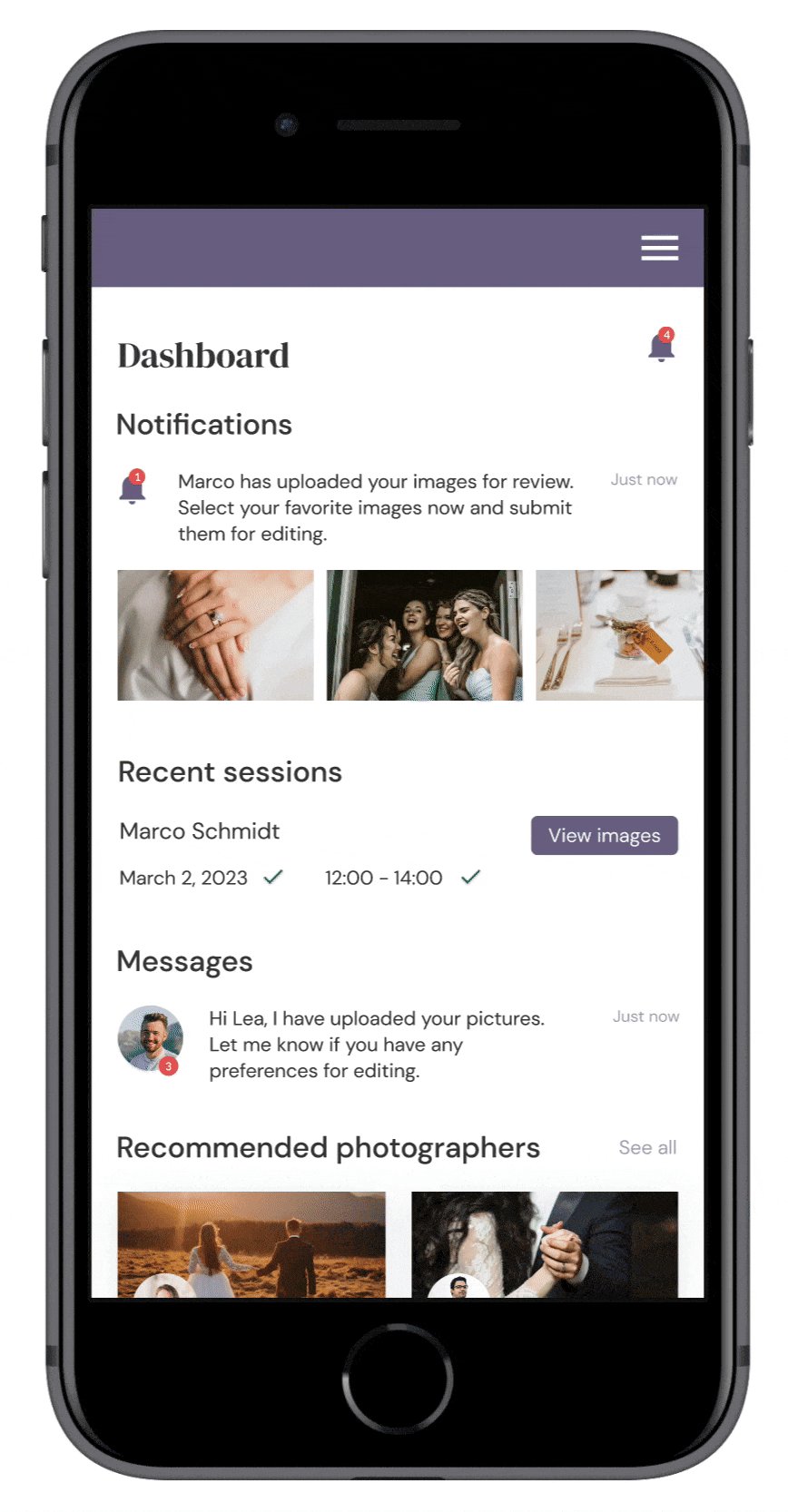
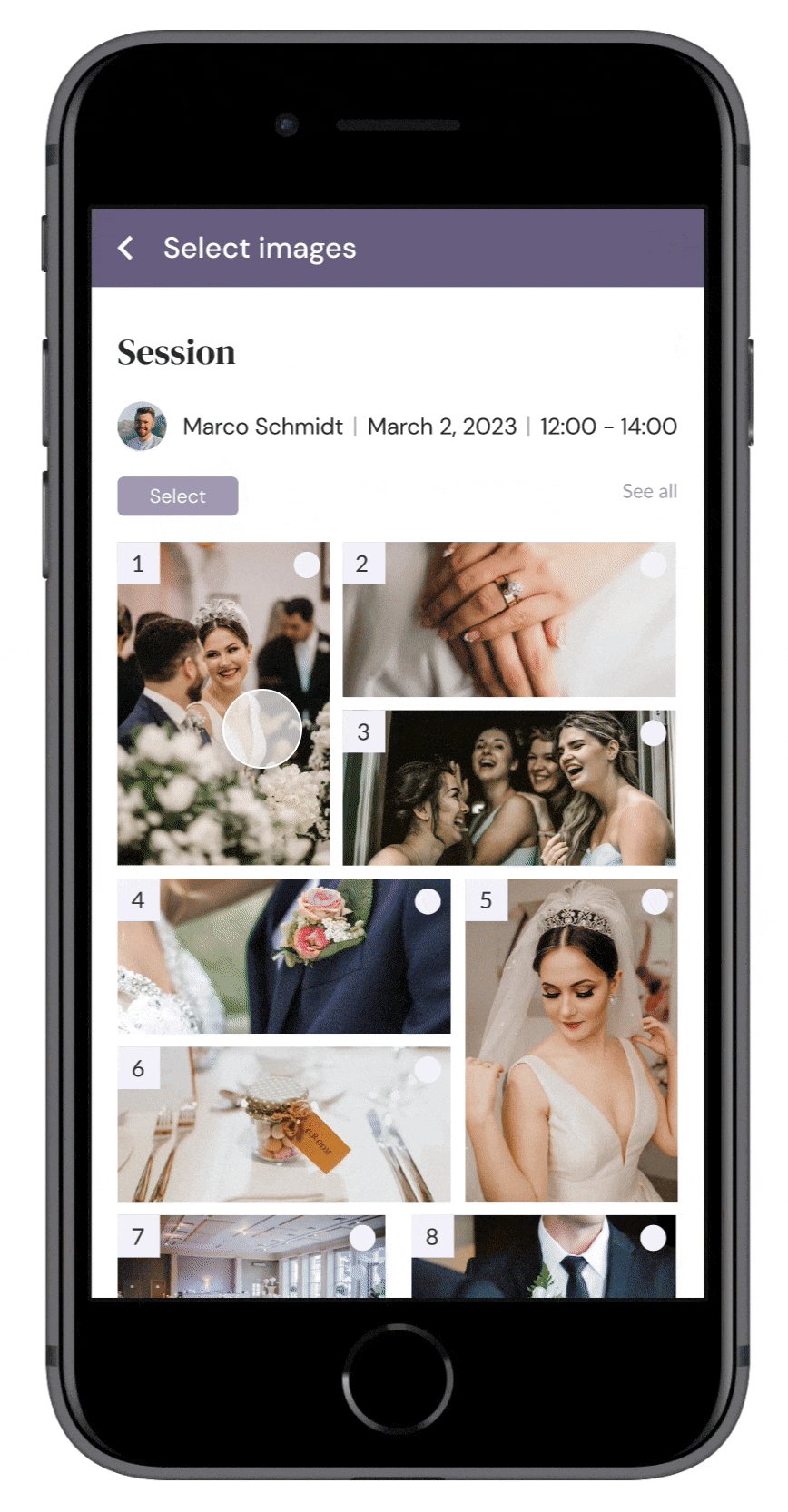
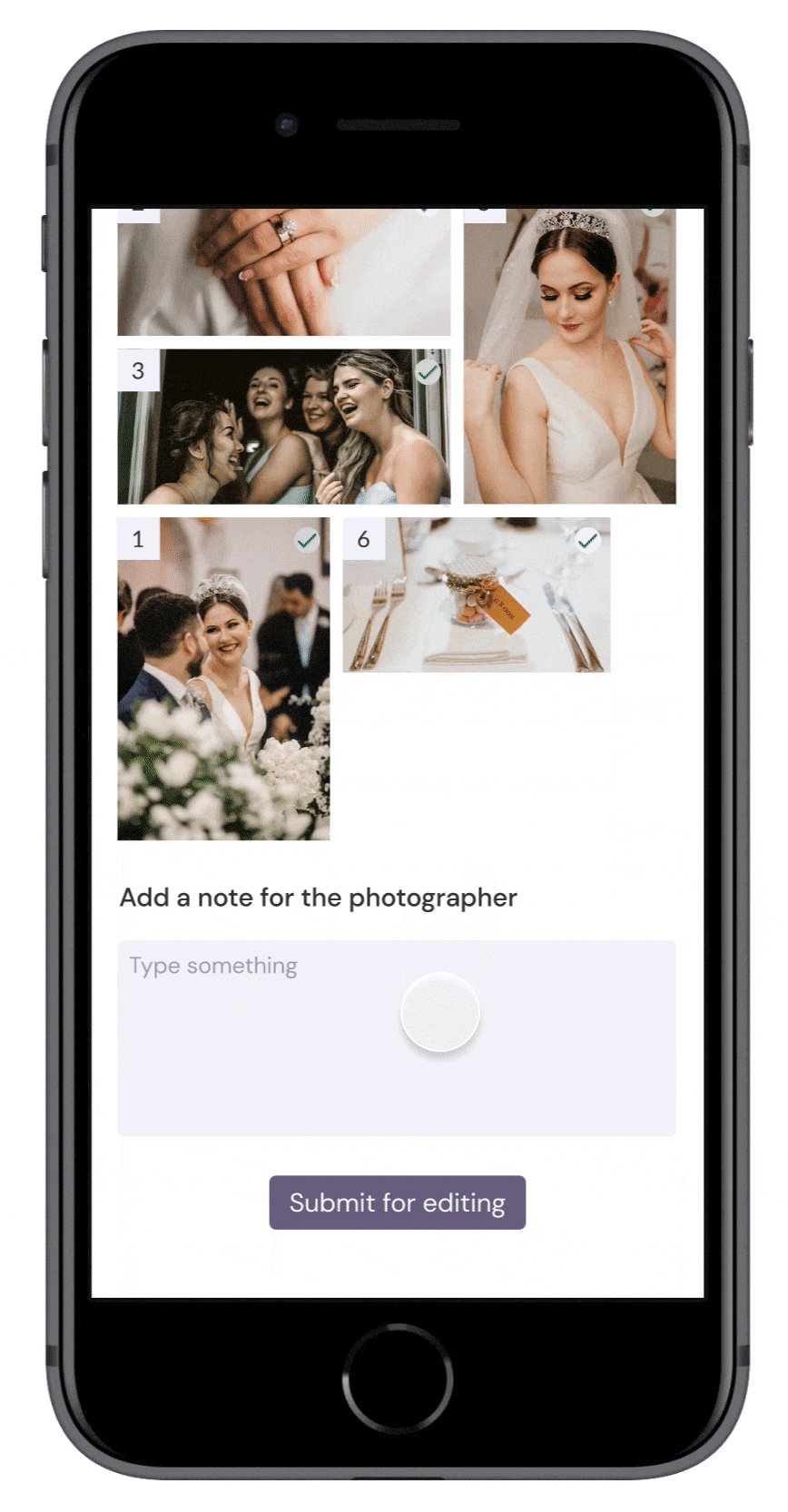
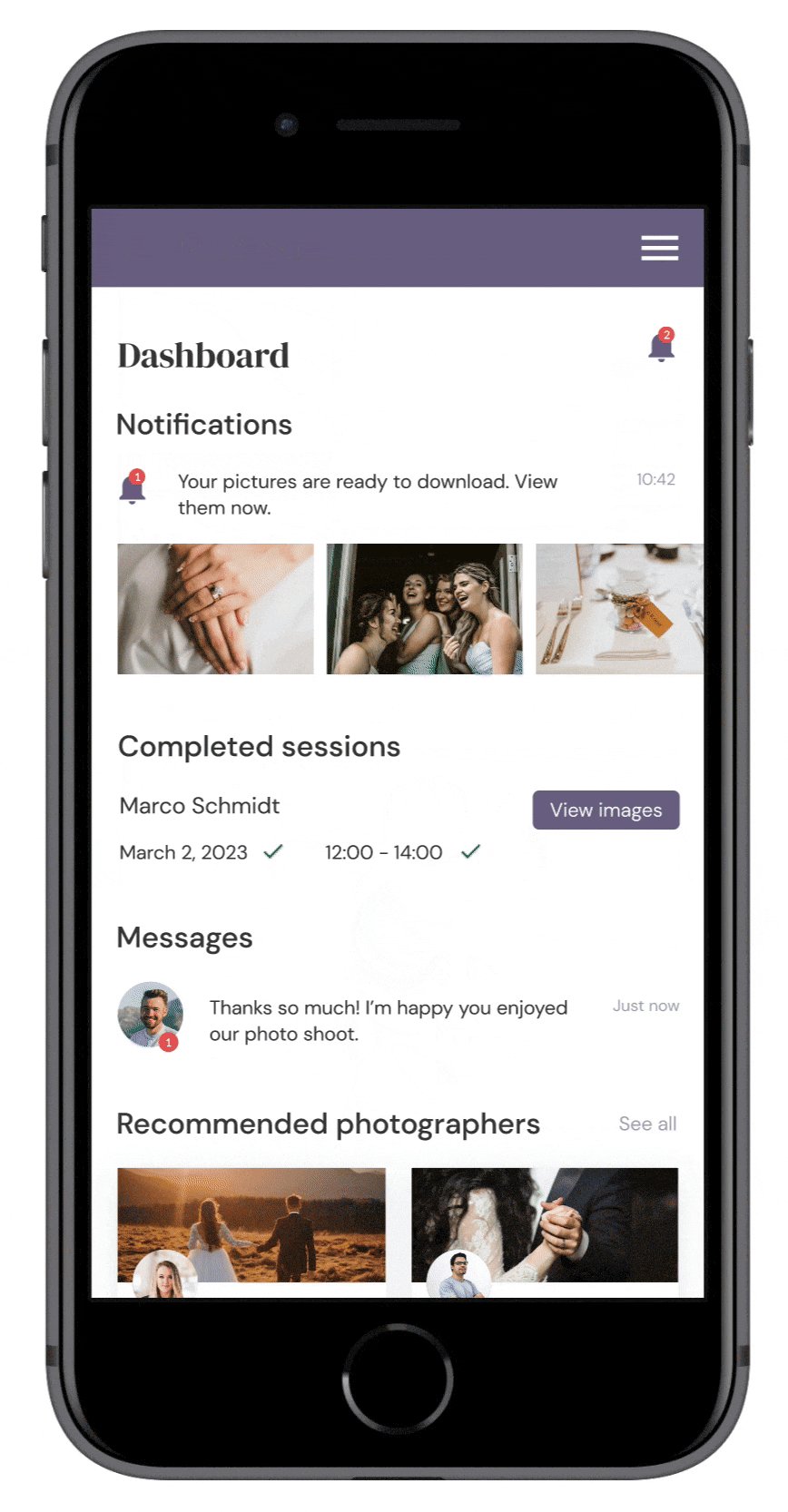
Submit your favorite images for editing and influence the final result.
Often, users have little control over the final image quality after the shoot. This can be frustrating when images don't turn out as expected. To give users more control over the outcome, they can add notes and reference numbered images to express additional wishes for editing. After 48 hours, users receive their final images and can download them all at once.

The Challenge
How might we help users save more time finding and booking photographers for a specific style?
Time-consuming search: When looking for a professional photographer for their event, users have a specific style in mind. Browsing through portfolios, reading reviews, and narrowing down results often takes a lot of time and slows down their decision-making process.
Unclear pricing and availability: Pricing and availability are not always clearly stated on websites, making it difficult to estimate costs and plan ahead.
Lack of trust: Due to past disappointments, it's also hard for users to get a feel for the professionalism and image quality of the photographer before investing time and money in the shoot.
Problem Statement
Lea needs a quick way to find a local and affordable photographer for her wedding day because she spends too much time on reviewing their work and narrowing down choices online.
Hypothesis Statement
We believe that by building a centralized digital photography marketplace where Lea can easily find, filter and book photo shoots with trusted photographers in her area, we will speed up her search process and increase bookings conversion rates by 15%.
Process
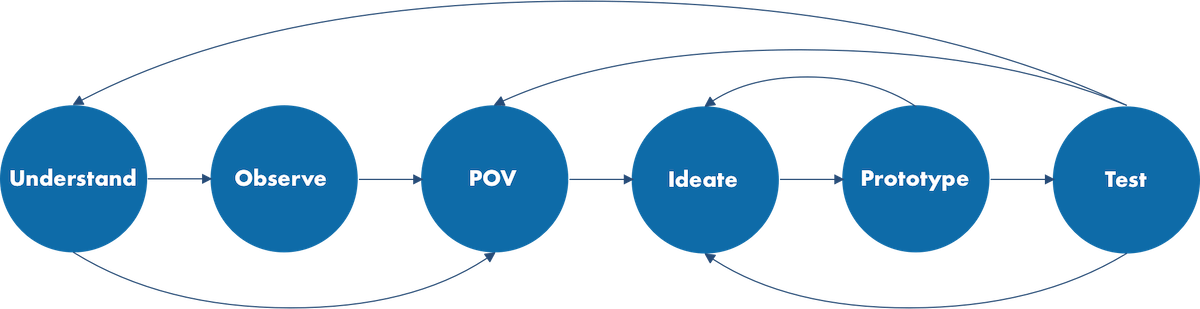
Design Thinking
To solve the problem, we applied the design thinking methodology during the project. It was used to understand the user, define the problem, and create a user-centered solution in six phases.

Competitive Analysis
We began by conducting in-depth desk research and analysis of 9 competing web apps to better understand the problem space and find competitive advantages for our product. The main goal was to use both methods to identify key problem areas we could investigate further in primary research.
Desk research on Reddit and specialized photographer forums allowed us to identify current struggles among clients and professional photographers regarding client management and booking photographers. These insights were later used to brainstorm research objectives for user interviews.
A competitive analysis focused on strengths, weaknesses, search and booking experiences, revenue models, and load times, also enabled us to find gaps in current offerings and potential opportunities to stand out in the market.
Opportunities for Lenslane
- Clear search, navigation, and categorization of content.
- View photographer’s portfolio and profiles before booking.
- Create a short booking experience.
- Transparent pricing.
- Enable direct messaging and notifications.
- Clean and visually appealing design that is optimized across devices.
More Details
Competitor Selection
We chose direct competitors such as sweet escape and snap squad based on a similar problem they solve, a similar target audience, and feature set. In addition, we also included indirect competitors such as fiverr and peopleperhour. Through taking apps into account that were not directly related to our product, we could expand our vision and find better competitive advantages.
Criteria
- Competitor type
- Problem they solve and how they solve it
- Strengths, Weaknesses, Opportunities, Threats
- Search experience
- Booking experience
- Profile
- Revenue model
- Value proposition
- Load times
- Compatibility
Forum insights revealed that the search and booking experiences have been problematic for users. For that reason, we decided to include them as criteria in the competitive analysis to see how different apps would handle them. After the analysis, we compiled our results into SWOT profiles to present our findings in a clear and digestible way.
Key Findings
- Cumbersome search experience and filter selection.
- Lack of logical categorization of content and confusing labeling.
- Responsive design issues and a lack of optimization for mobile and desktop.
- Cluttered design lacking visual hierarchy and white space.
- Messaging is available on mobile only.
- Intransparent pricing: sign up required to view prices or pricing is shared further down the booking experience.
- No free choice of photographers: matching photographers to clients without the ability to view their work in advance.
Alignment
While I was responsible for analyzing sweet escape, perfocal, snap squad, angle, canvera and fotomato, Yashika did a competitive analysis on fiverr, snappr and peopleperhour. After presenting our findings in a meeting, we decided on key opportunities for Lenslane based on their frequency of occurrence, potential user value, and business goals.
User Research
Next, we recruited and interviewed 3 photographers and 4 clients to understand their needs and goals. To use our time efficiently, we decided to split the research. Yashika was responsible for interviewing photographers while I did the same with clients.
Recruiting users was challenging and took longer than expected for both of us. After an open discussion about our struggles, we finally decided to go with the small sample size we had because our sessions were already rich with valuable information.
Research Goals - Clients
- What are users' general experiences, tasks, and workflows for finding and booking photographers online?
- What common obstacles and pain points do users encounter when it comes to finding and booking photographers?
- What information do users need before, during, and after booking a photographer?
- How would users like to get in touch with photographers?
- What do users expect from a digital photography marketplace?
More Details
Method Selection
We used semi-structured remote user interviews to gain a deeper understanding of user needs and goals. This method enabled us to ask users follow-up questions to gain more insights into user needs and pain points than using a survey, which is more focused on the what and often leaves out the why.
Main Research Questions
- Tell me about the last time you needed to hire a photographer for a photo shoot.
- Can you walk me through the process of how you found and booked the photographer online?
- How would you describe your experience?
- What step in the process took the most time? Why?
- What are some difficulties you encountered? How did you deal with them?
- Imagine that the photographer has a profile online. What are some things you would check first to estimate if he’s the right one for your job? Why?
- What other things would influence your decision to book him for the event? Why?
- How would you like to get in touch with the photographer to discuss more details? Why?
- Would you use a platform that makes it easy to search, browse, and compare local photographers for your event and book photo shoots with them? Why? Why not?
Recruitment
- Approach: Recruitment was done by asking friends and finding potential users on Slack and Reddit.
- Criteria: Participants needed to have recently booked a photographer to qualify for the study.
Alignment
Before heading out into the field, we shared our research questions for feedback and made changes to our scripts. After conducting the research, we presented our findings and persona in a team meeting to share insights and align all stakeholders.
Finding common patterns
After the transcription of interviews, we used affinity mapping to make sense of the data and find common patterns in users' responses. With this technique similar responses are grouped into clusters. These were later used to generate insights.

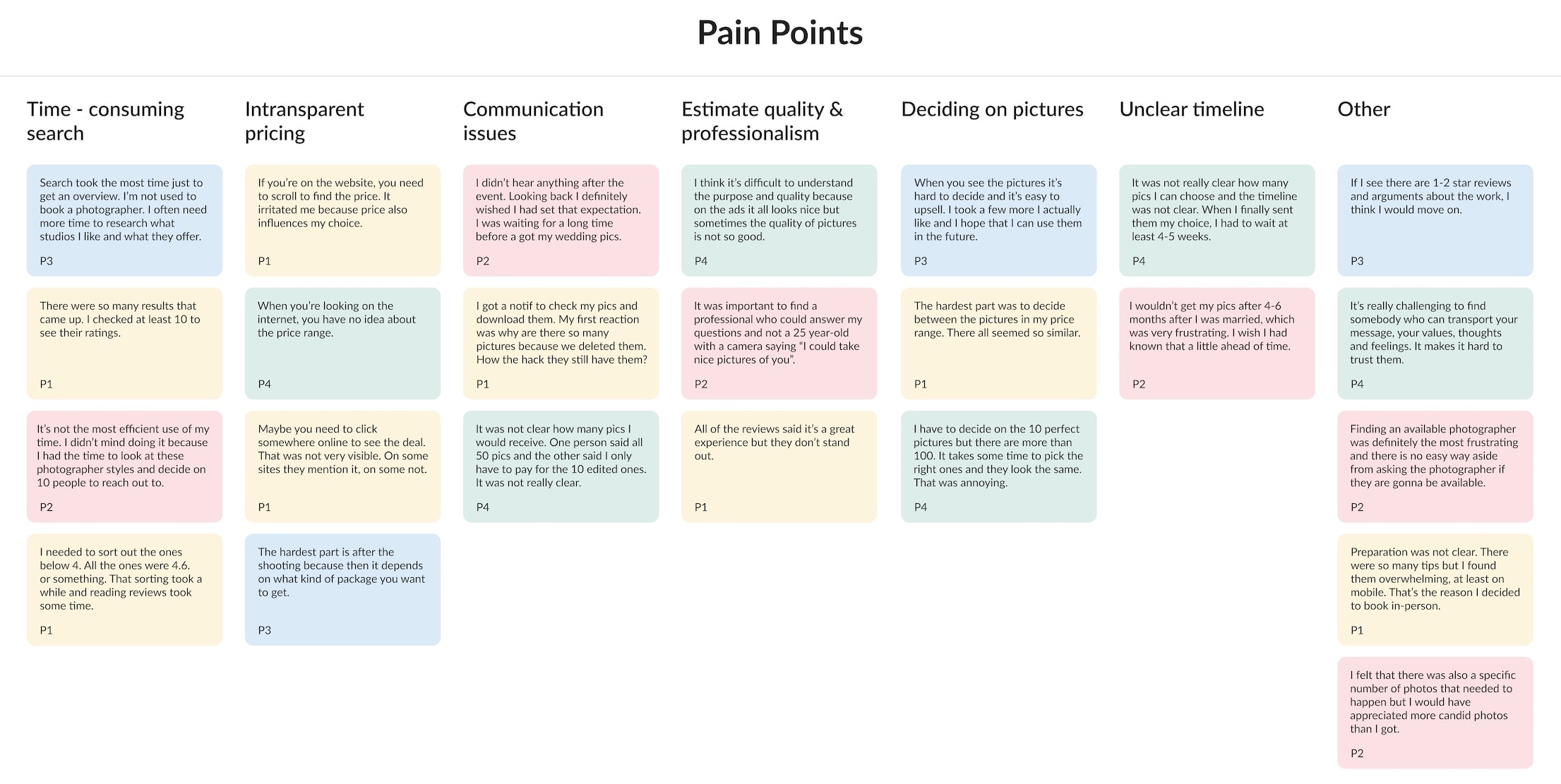
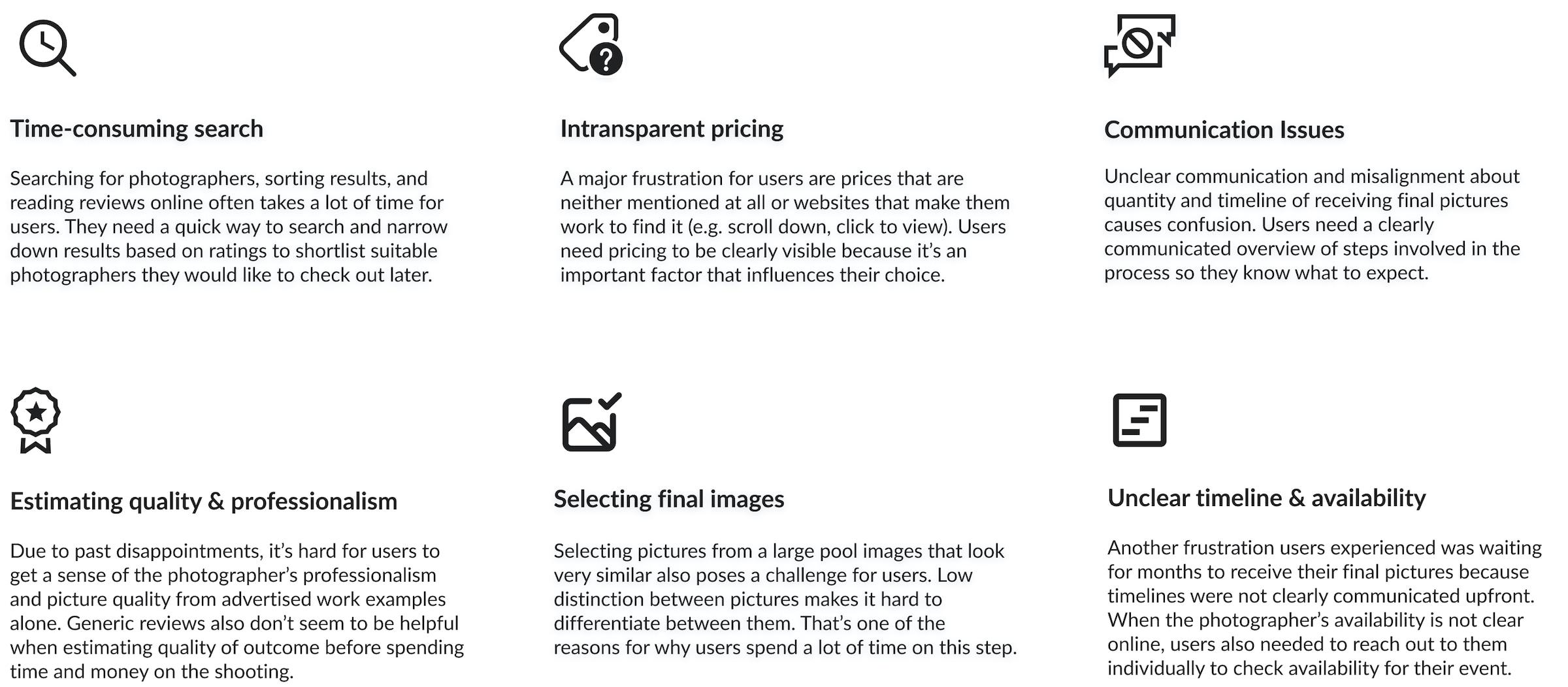
Key Findings

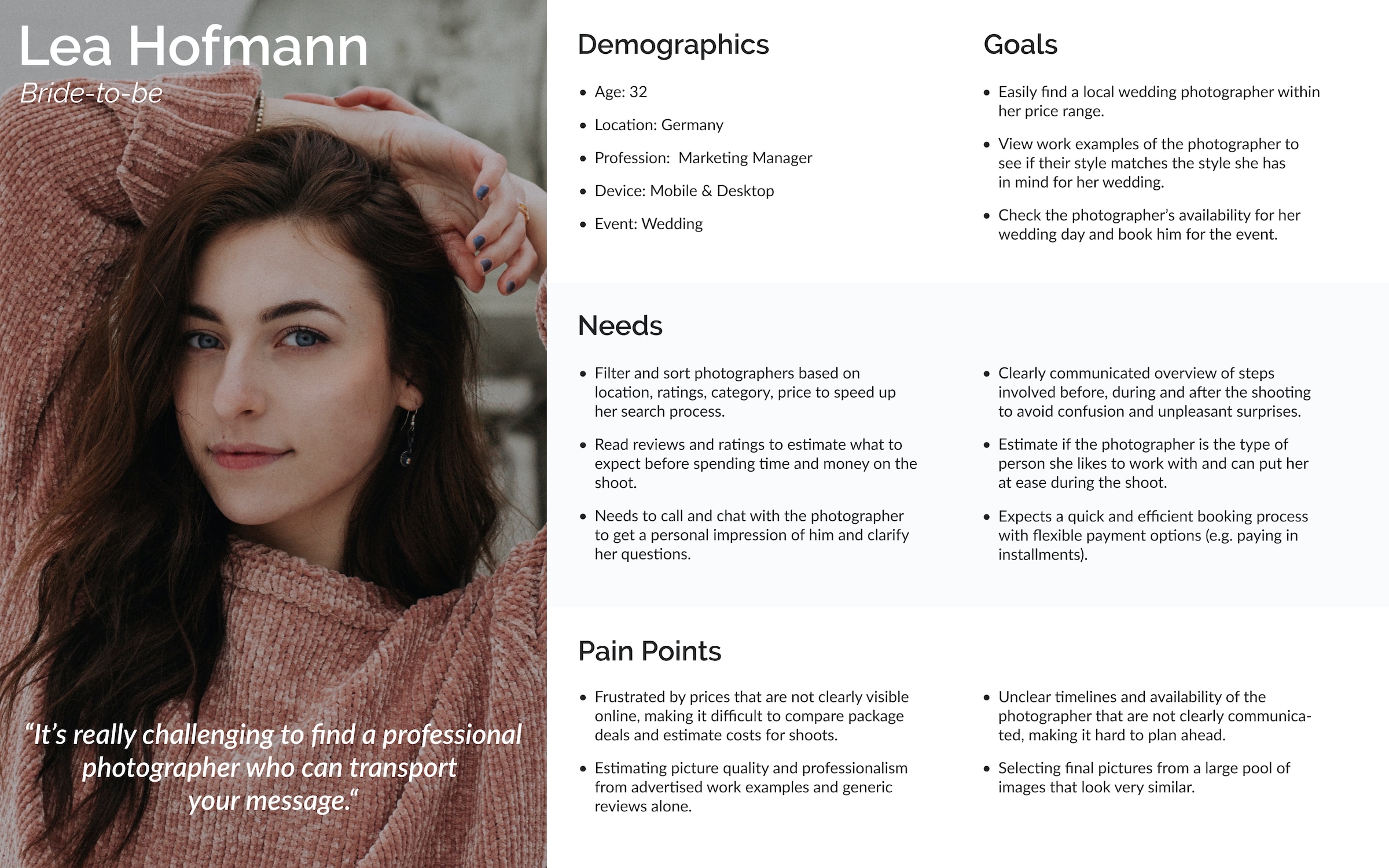
Empathizing with the User
Next, we created a persona from research findings to communicate insights to the team and align everyone on user’s needs, goals, and frustrations. As a reference throughout the project, the persona helped us empathize with our users to ensure that user needs and goals remained at the forefront of product decisions.

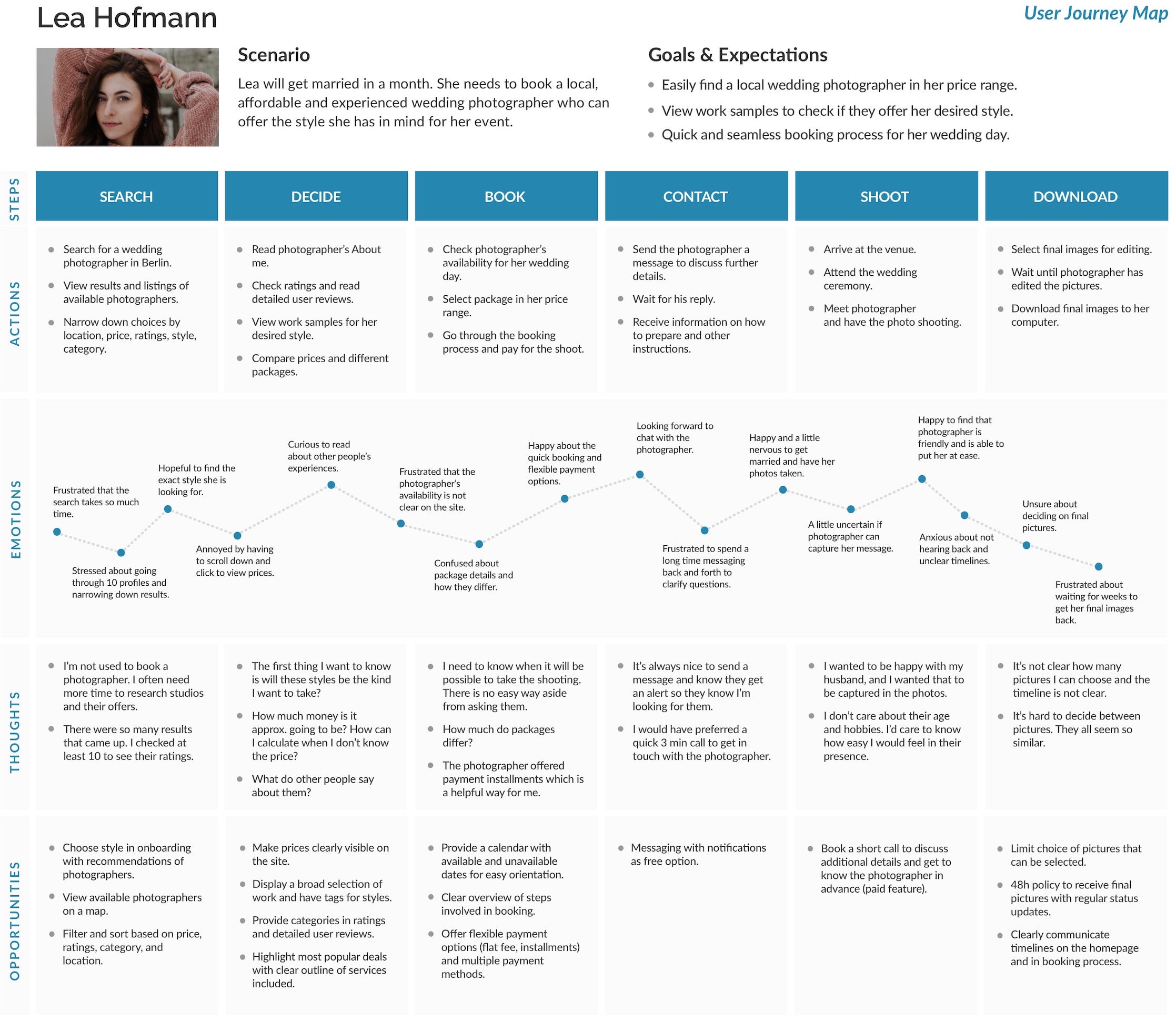
Mapping Out the Journey
Using the persona as a guide, we created a user journey map to visualize the process Lea would need to go through to accomplish her goals in Lenslane.
Lea's Journey: Lea is getting married in a month. She has already spent time searching for photographers online, but is having trouble finding one with her desired style. She will use our app to book a local, affordable and experienced wedding photographer with the style she has in mind.

Based on the journey maps, we prioritized the following key features:
- Sign up & onboarding
- Search for photographer
- Check availability
- Book session
- Message photographer
- Select and submit images for editing
- Download final images
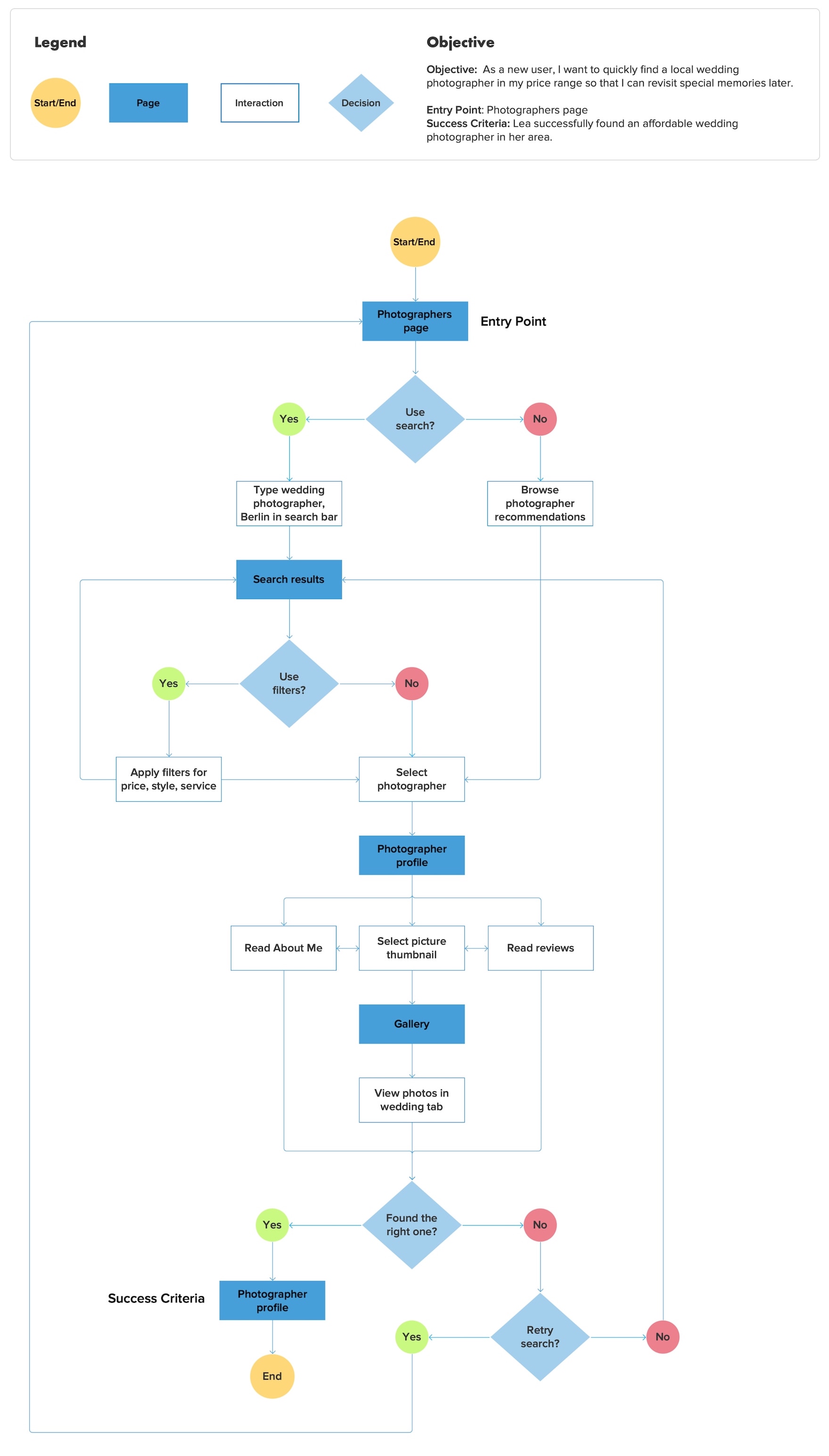
User Flows
Using the journey maps and personas as a guide, we created user flows to understand the specific tasks Lea would need to complete and the pages needed to complete them.
User flow for finding a wedding photographer

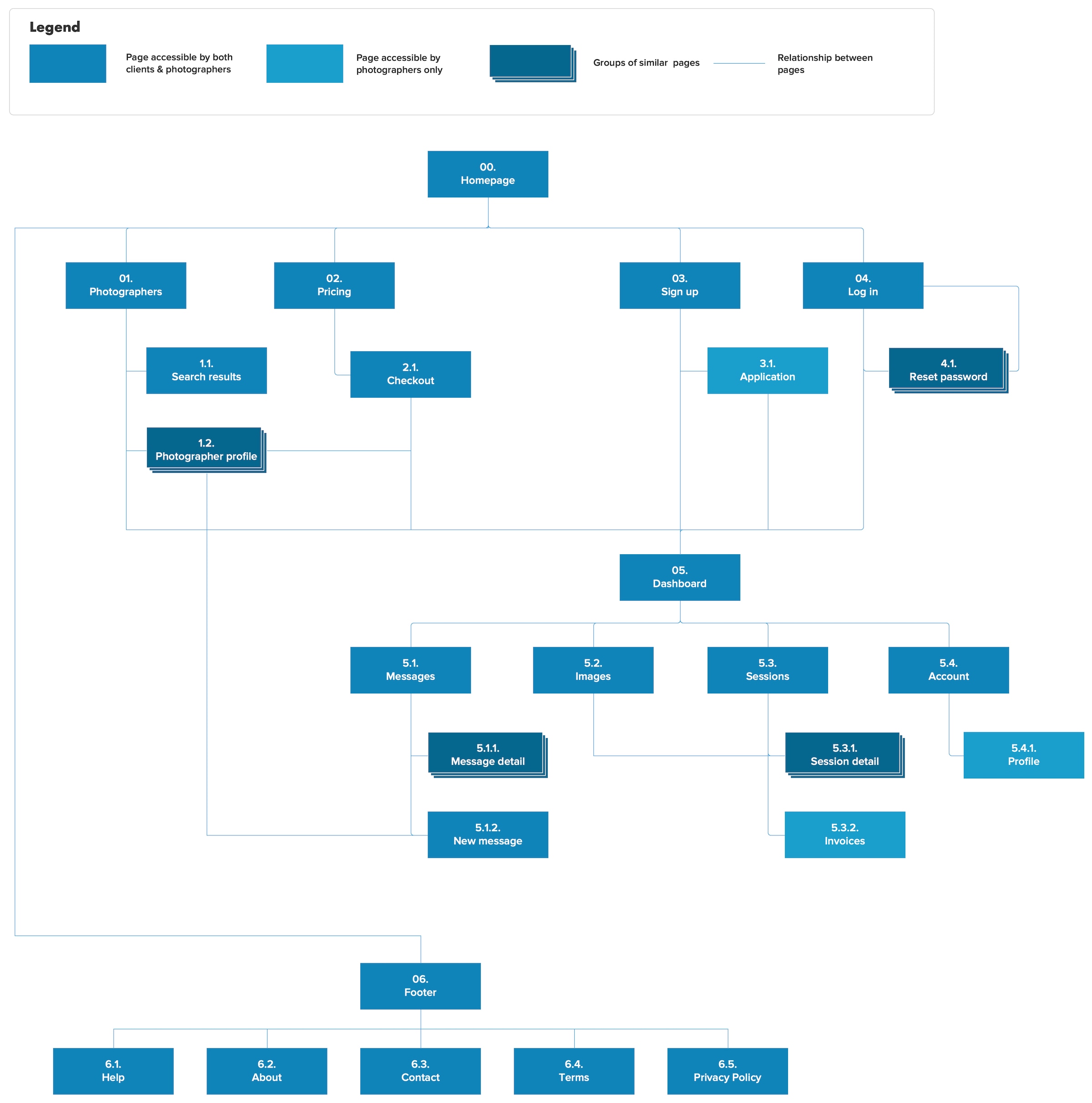
Information Architecture
With the user flows and journey maps in hand, we created a sitemap to organize the photographer and client pages for the web app.
The challenge at this stage was to decide which pages would be accessible to the different user groups to support efficient use of the web app. We wanted to identify key pages based on the different content displayed for clients and photographers, and merge related pages for easy navigation.

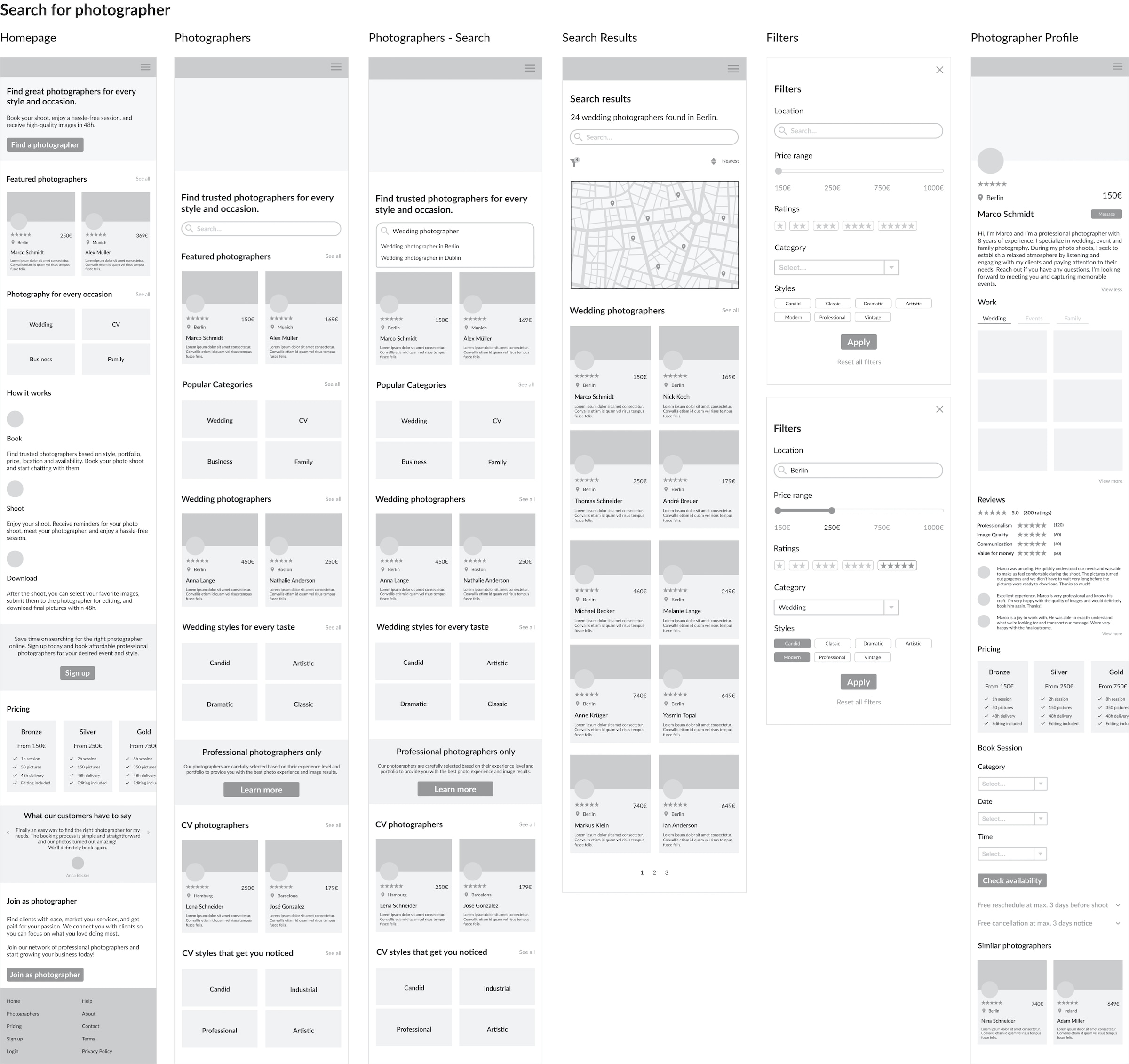
Exploring possible solutions
Using the sitemap, user flows, and personas, we started creating low-to mid- fidelity wireframes for key features by rapidly prototyping different solutions. First, we created rough sketches for mobile and desktop using pen and paper, Lucidchart, and Balsamiq. We then took them to Figma to build a first mid-fidelity prototype that was ready to be tested with real users.
A key challenge was to adapt the design for mobile and desktop and to keep technical limitations in mind. For example, a first version included a calendar for checking availability on mobile, which was later replaced by a date picker for performance reasons. We also decided to design the desktop version at a resolution of 800 x 600 px to accommodate people with older monitors at this stage.

Usability Testing
To validate our solution, we conducted a moderated remote usability tests with 5 participants via Google Meet. The goal of the usability tests was to assess learnability, efficiency, and errors for first-time users.
- Do users understand the web app and its value?
- Can users successfully and complete basic tasks?
- How long does it take for users to complete tasks?
- What errors do occur frequently and how severe are they?
More Details
Method Selection
Remote moderated usability tests allowed us to ask users follow-up questions and test our solution in user’s natural environment (in their homes and on their own devices) to minimize bias and maximize understanding.
Main Scenarios
- You have a specific style and budget in mind for your wedding shoot. Use the app to find a suitable wedding photographer within the price range of 750€ who offers a candid style.
- After having clarified your questions, you want to know if the photographer will be free on your wedding day. Use the app to find out if the photographer is free on March 2, 2023 between 12 a.m. and 2 p.m.
- Now that you know that the photographer is available, you want to complete the booking. Find a way to buy the photo shoot through the app.
- After the shoot is done, you want to know if your pictures are already available. Use the app to see if they are, and send the photographer your favorites for post-processing.
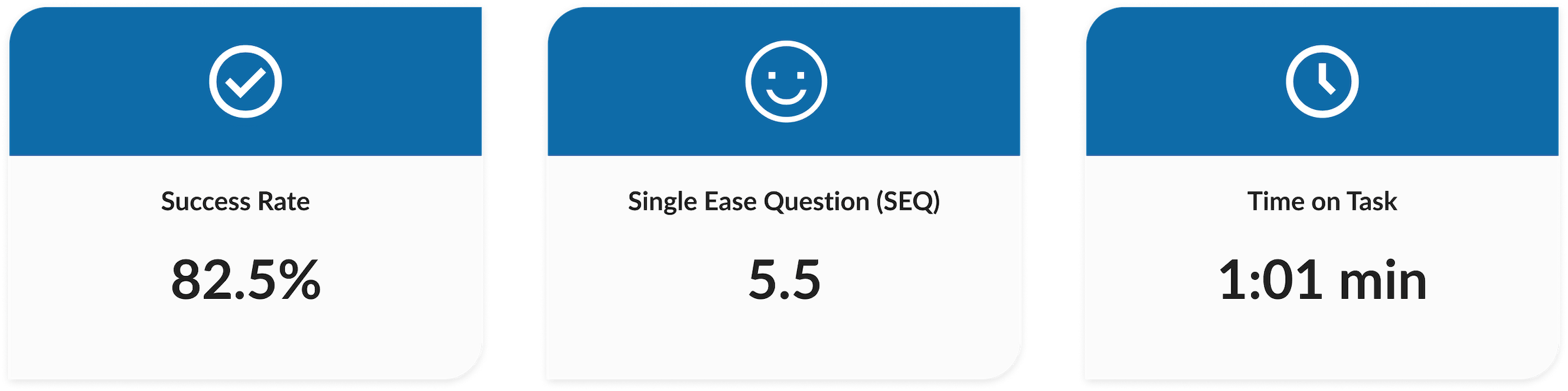
Metrics
- Success rate to measure learnability.
- Error rate to measure errors; severity of errors also measured by Jakob Nielsen’s rating scale.
- Time on task to measure efficiency.
- SEQ to measure ease of use by asking participants to rate the difficulty from 1-7 after each task.
Recruitment
Recruitment was done by following up with persona users from interviews and posting on Slack.
Analysis & Alignment
We used affinity mapping and a rainbow spreadsheet to prioritize issues to be fixed and measured our solutions with the assigned metrics. After data analysis, we shared insights and changes with the team.
Test Results

Most participants were able to complete tasks quickly and easily. The biggest issues encountered were finding a photographer, unclear pricing, and confusing information on the dashboard.
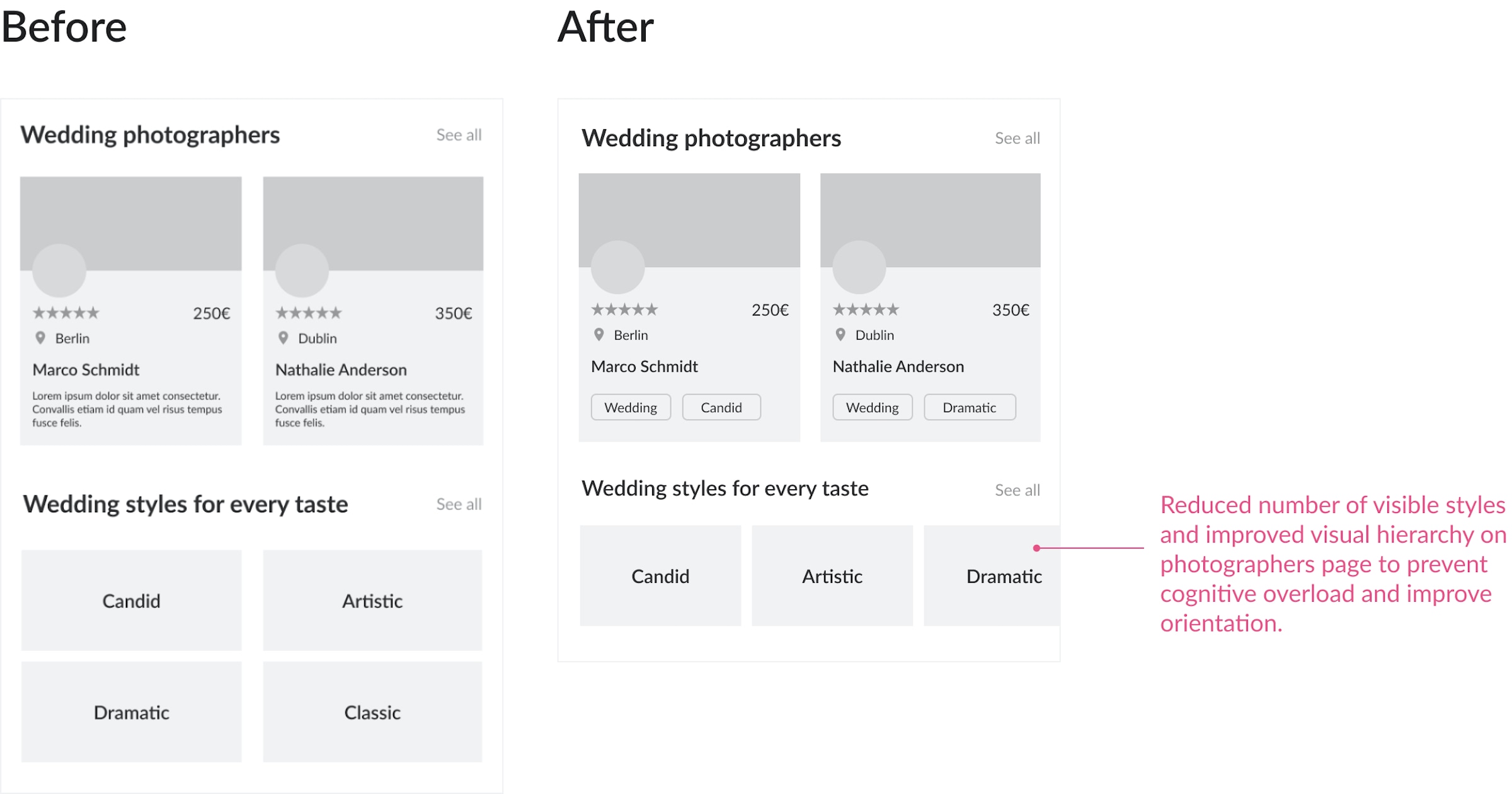
Issue 1: Stuck on the task of finding a photographer (Severity: 4).
2/5 users were unable to find a photographer because they were stuck on the task. All users clicked on wedding categories on the homepage instead of using the search bar to find a photographer. They also didn't notice the filters in the search results and complained about information overload on the photographer page, which distracted them from the task at hand.
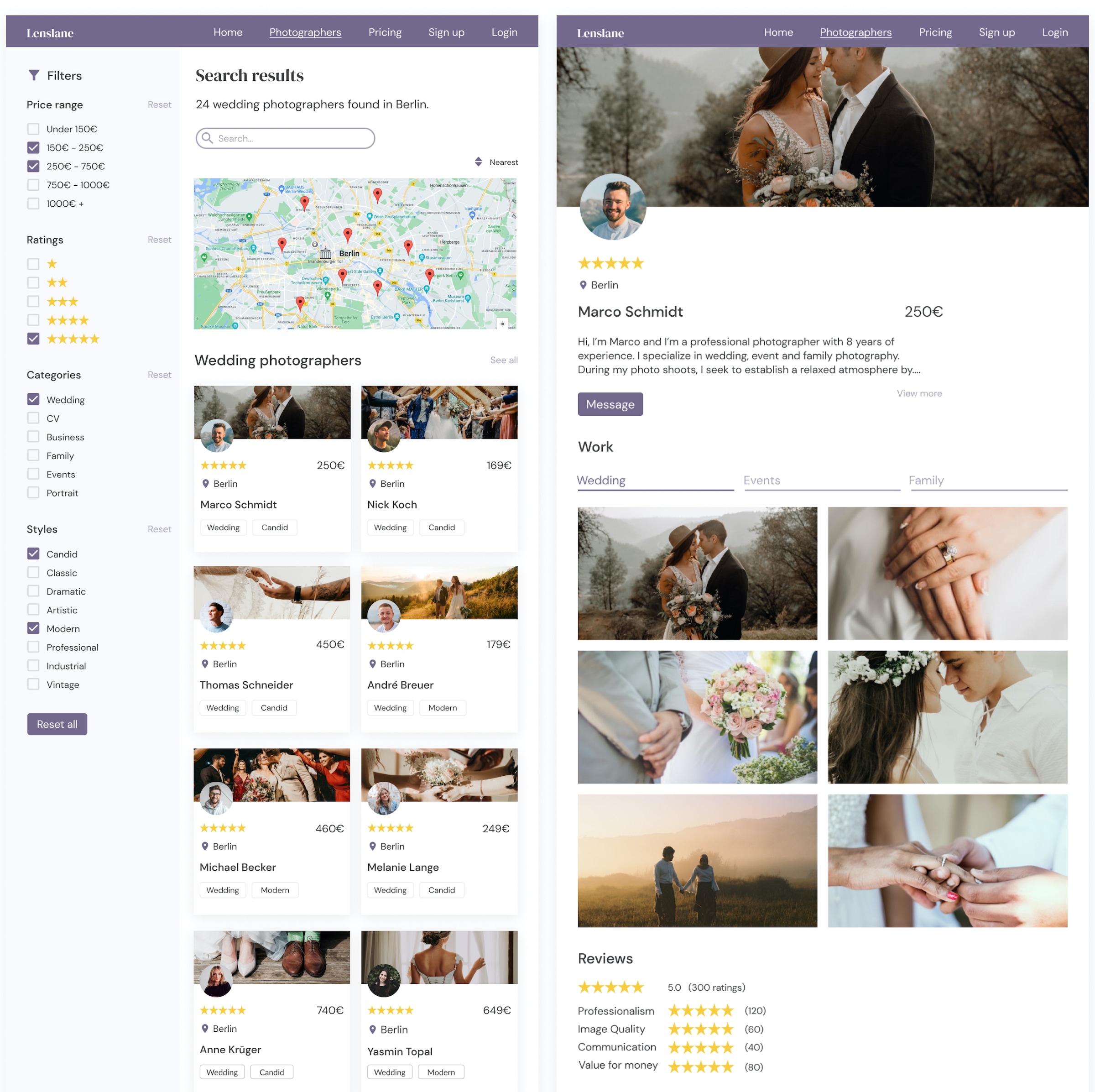
To address this, we redesigned the photographers page by reducing the number of visible categories and improving the visual hierarchy. We also linked categories to search results to make browsing easier, and added a filter button for better discoverability.

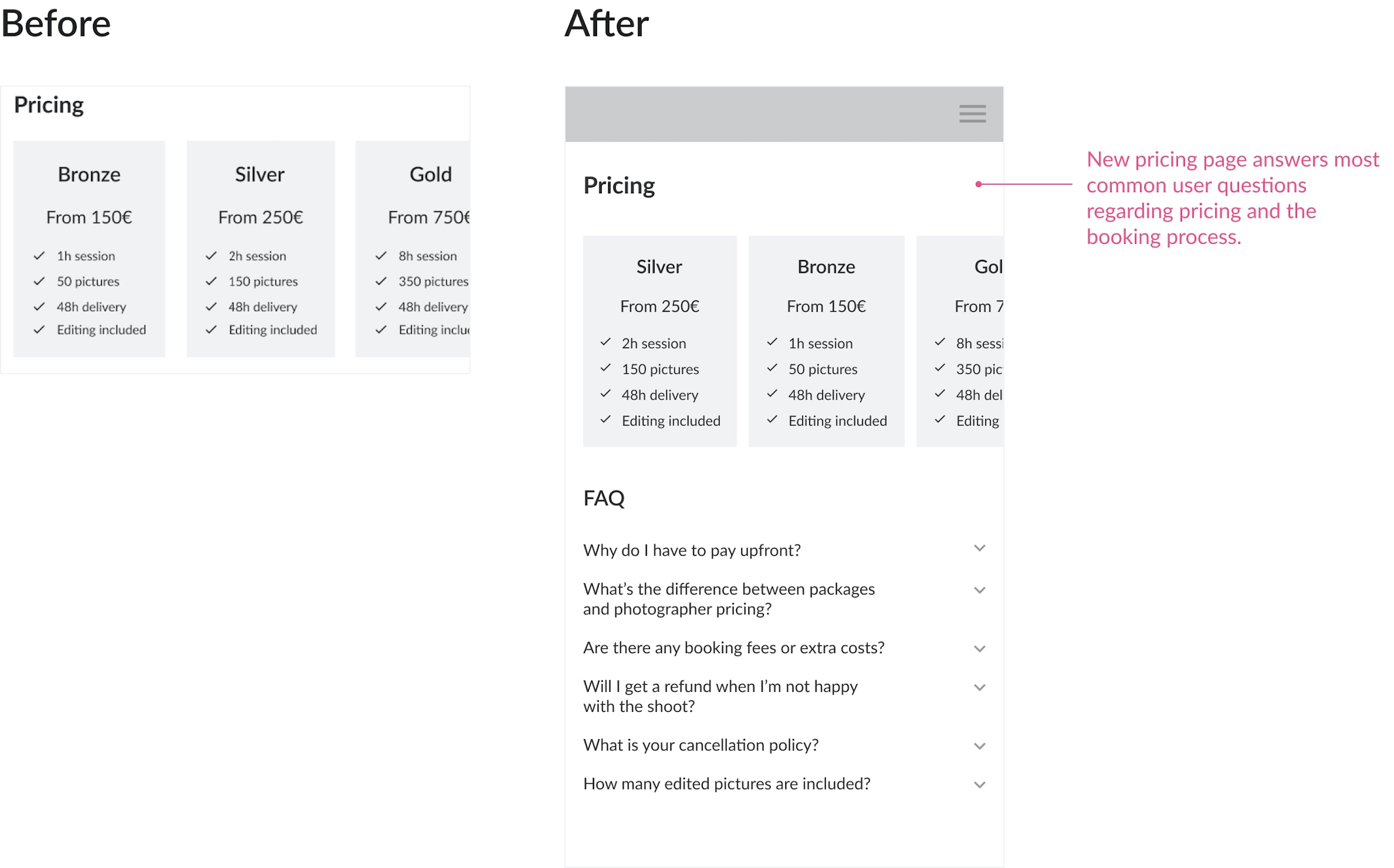
Issue 2: It’s not clear how pricing works (Severity: 3).
3/5 users were confused about the difference between photographer pricing and pricing packages. It was also not clear how many edited images they would receive after the shoot.
As a result, we created a new pricing page with a FAQ section to provide more transparency on costs and the booking process.

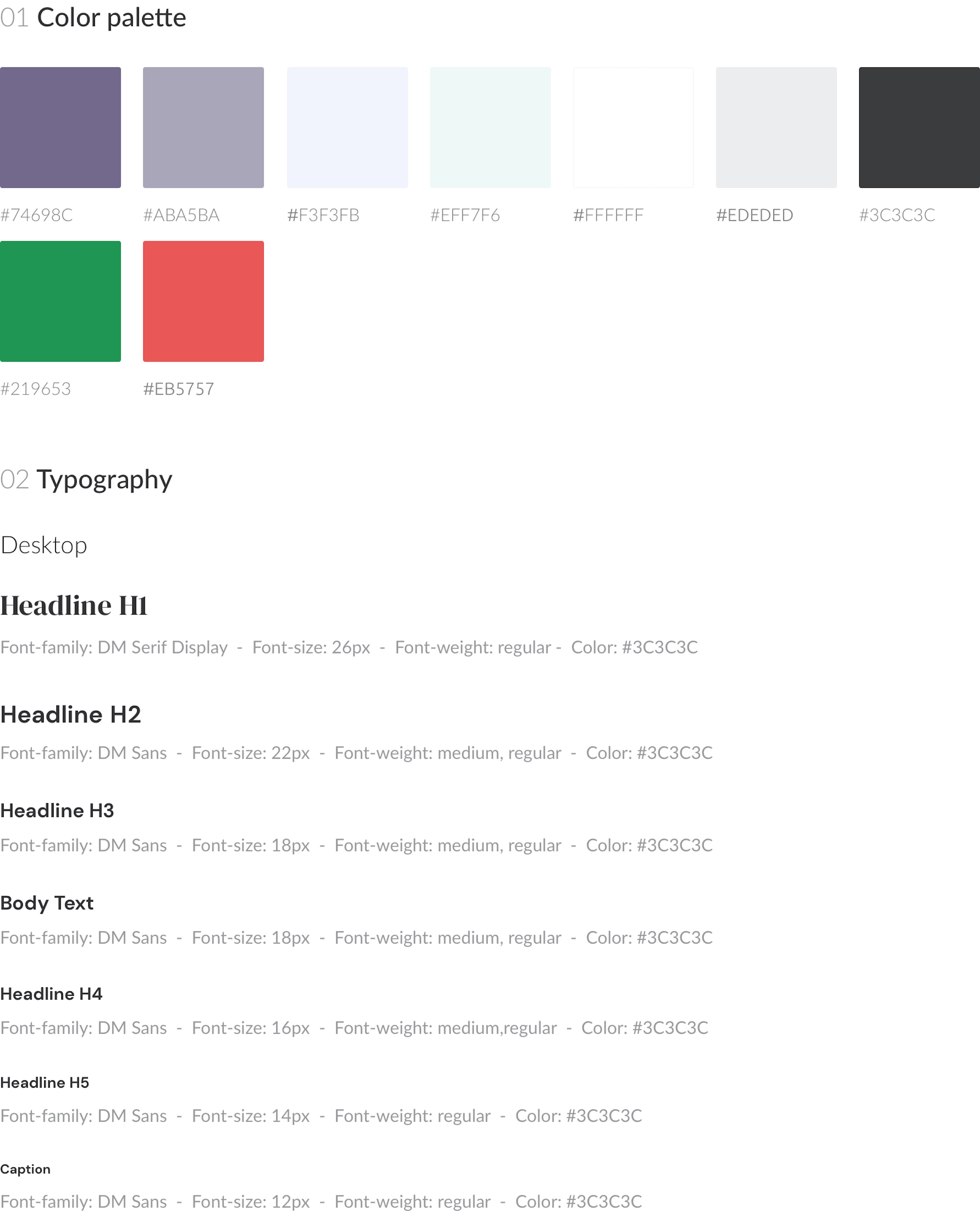
Visual Design
Once issues had been ironed out, it was time to bring Lenslane to life with the visuals. The key challenge was to find an appropriate color palette that fit our brand. Using color psychology, we experimented with options ranging from green to blue to brown.
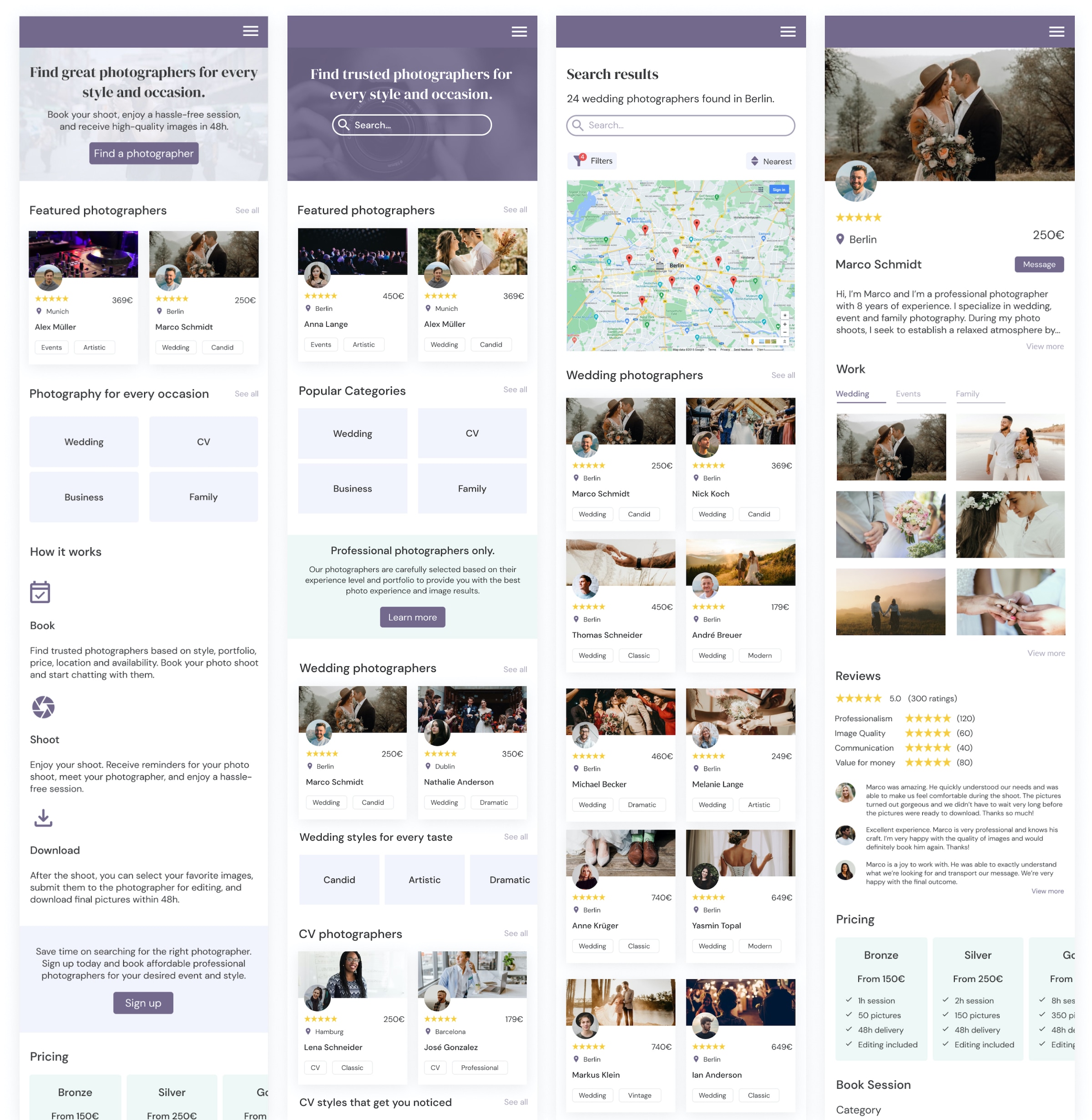
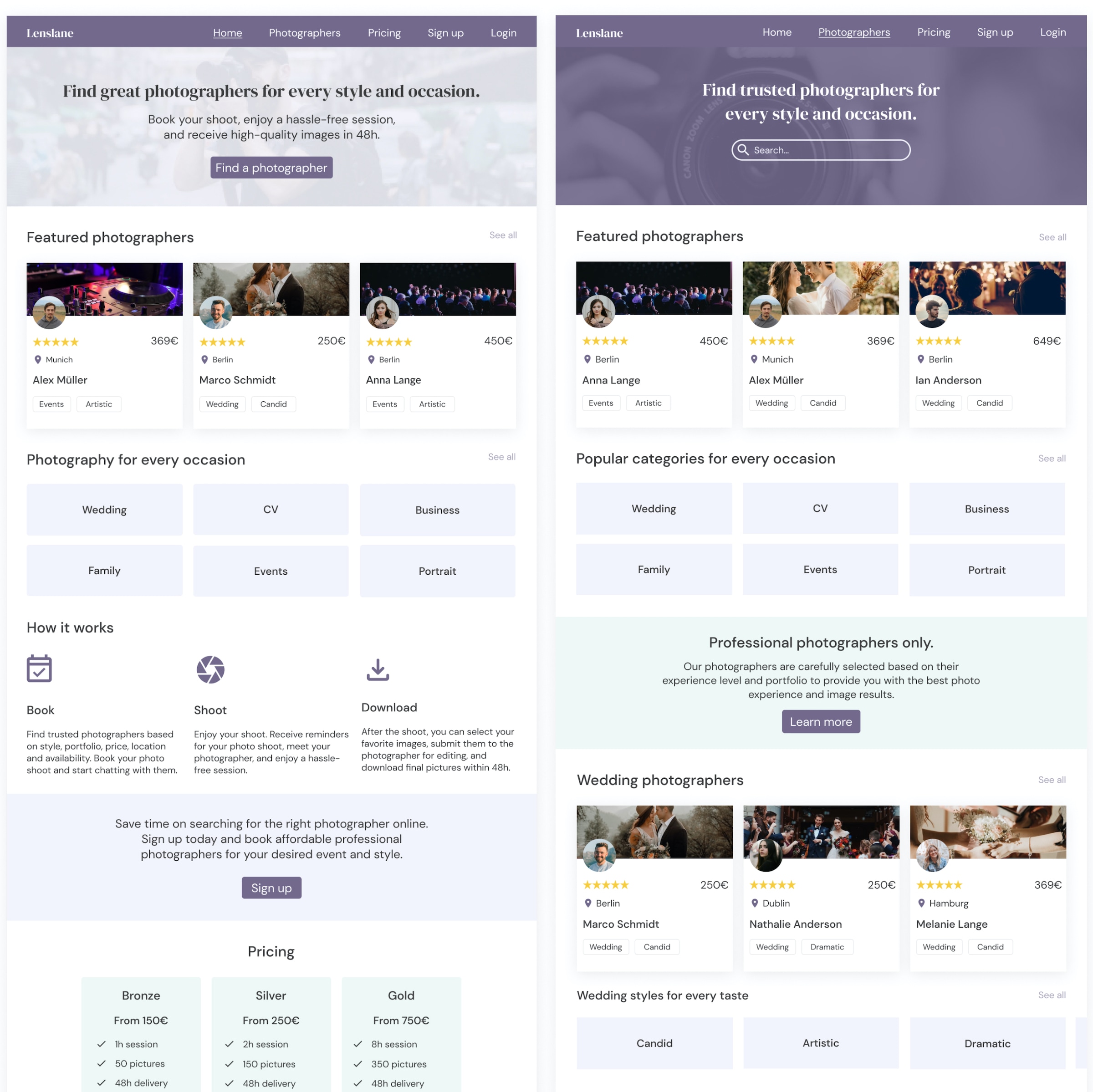
In the end, we went with purple and pastel tones to emphasize photographers' creativity and elegance of photographic styles. In the same vein, we chose to use DM Serif Display combined with DM Sans to create a modern, friendly, and elegant look and feel.

Mockups



View Prototype
After having implemented user testing feedback and the visual design, we finalized the prototype using Figma. Feel free to interact with the prototype to see how it works.
Learnings
Although the outcome of this project is a digital photography marketplace, it was not the first idea we settled on. Initially, we started out with a problem assumption that focused on the lack of findability of photo walks and workshops online.
However, after surveying users on Reddit and Slack for 3 days, our initial hypothesis was rejected. The majority of users hadn't attended photo events in the past year and thus wouldn't consider using a platform that improves the discoverability of photo events and workshops online.
Validating our idea with users early on was critical to pivoting in a direction that was more aligned with user needs. By investing time in research and understanding the problem better, we were able to create a solution that solves user problems more effectively.